Step by Step Guide to Adding Sticky CTA Buttons on Your WordPress Blog
In today’s competitive digital landscape, enhancing user engagement and optimizing conversion rates are crucial for any blog or online portfolio. One proven method to achieve these goals is by integrating sticky Call-to-Action (CTA) buttons.
According Growthrock.com research indicates that incorporating sticky CTA buttons can boost orders by up to 8% compared to standard CTAs—especially on long landing pages where the primary CTA might otherwise be missed.
Sticky CTA buttons keep your main call-to-action constantly visible, ensuring that your readers are continually reminded to engage—whether it’s subscribing to your newsletter, checking out an affiliate link, or sharing your content on social media.
Why Use Sticky CTA Buttons?
1. Increased Visibility
Sticky CTA buttons remain visible as readers scroll through your blog, ensuring that your key message or offer is always accessible. This persistent presence can lead to more clicks and higher engagement rates.
2. Enhanced User Experience
A well-designed sticky button improves navigation by offering a quick path to important actions without interrupting the reading flow. It acts as a friendly prompt that guides your audience toward conversion while maintaining an enjoyable browsing experience.
3. Higher Click-Through Rates (CTR)
Studies have shown that sticky CTAs typically achieve higher CTRs than static buttons because they are constantly in view, which encourages readers to take action at any time.
Introducing Floating Awesome Button (FAB)
Floating Awesome Button (FAB) is a versatile, lightweight WordPress plugin designed with bloggers in mind. FAB offers extensive customization options, allowing you to tailor the button’s appearance and functionality to match your blog’s aesthetic and goals.
Key features include:
– Extensive Customization: Choose from over 1,500 icons, engaging animations, and customizable hotkeys to create a button that perfectly aligns with your brand.
– Effortless Integration: FAB installs quickly without interfering with your site’s design, ensuring a smooth user experience.
– Multi-Functionality: Use FAB for various CTAs—whether it’s prompting newsletter sign-ups, driving affiliate clicks, launching contact forms, initiating live chats, or enabling social sharing.
For bloggers looking to transform their static sites into dynamic, interactive experiences, FAB is the ideal solution.
Step-by-Step Guide to Installing Floating Awesome Button (FAB)
Step 1: Choose the Plugin
Begin by downloading Floating Awesome Button from the official WordPress Plugin Directory:
Download Floating Awesome Button
Step 2: Install & Activate
1. Log in to your WordPress Dashboard.
2. Navigate to Plugins > Add New.
3. Search for “Floating Awesome Button.”
4. Click Install Now, then Activate once installation is complete.
Step 3: Configure Your CTA Button
1. Access the FAB menu from your dashboard.
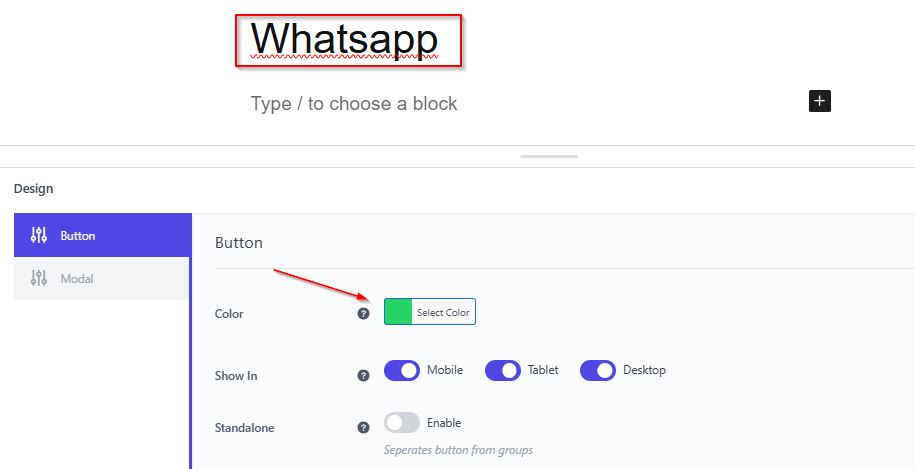
2. Create New FAB (ex: “Whatsapp”).

3. Customize the button’s design—select an eye-catching color and a relevant icon.

![]()
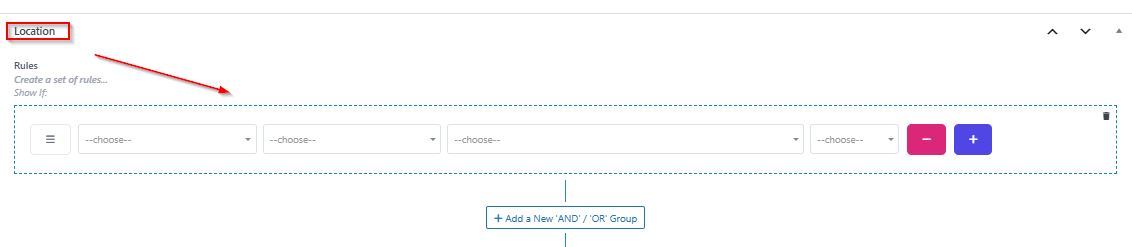
4. You can choose the location your CTA that will display the button link.

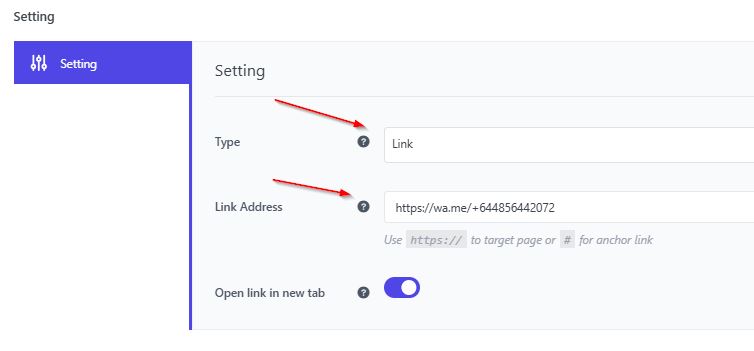
5. On Setting and Trigger, Choose Type: Link, add Link the floating button directly to your WhatsApp
![]()

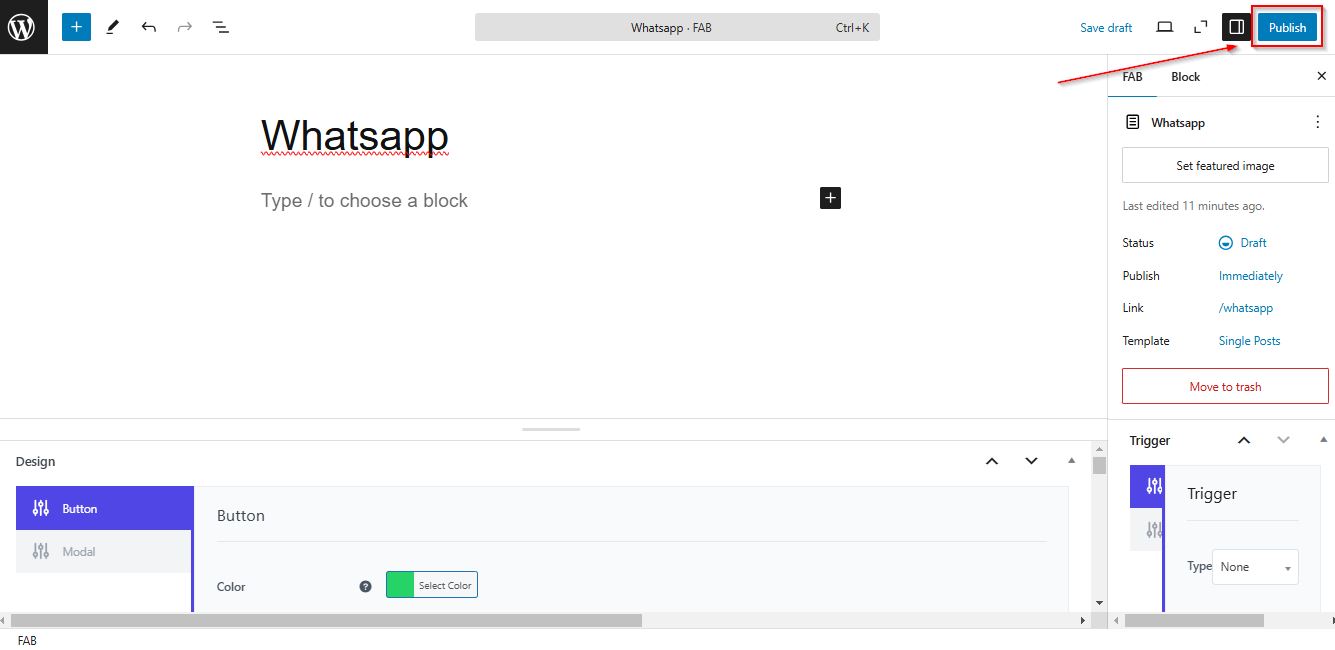
6. After all the customization settings are done, you can press the publish button.

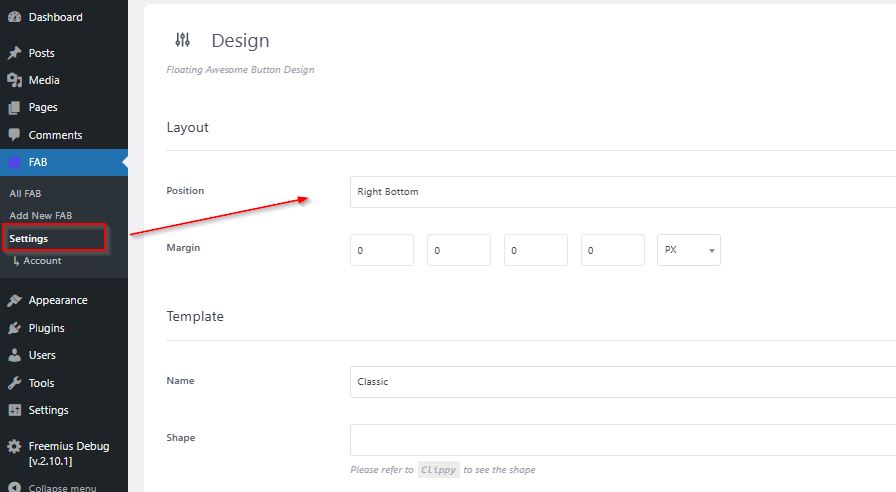
7. Set the button’s sticky position (typically the bottom-right corner) so it remains visible as visitors scroll. Go to the FAB plugin general settings and choose position “right bottom”.

Step 3: Test, Monitor, and Optimize
1. Use tools like Google Analytics to track click-through rates and conversion performance.
2. Monitor conversion metrics to measure the impact on affiliate revenue.
Tips & Best Practices
– Strategic Placement: Position your CTA button where it’s easily accessible but does not interfere with your content.
– Consistent Design: Ensure the button’s style aligns with your blog’s overall design.
– Simplicity is Key: Focus on one clear action to avoid overwhelming your readers.
Conclusion
Integrating a sticky CTA button using Floating Awesome Button (FAB) can revolutionize your blog by increasing engagement, boosting conversion rates, and improving user experience.
With its easy installation and extensive customization options, FAB is the perfect tool for bloggers looking to take their content to the next level.
Ready to transform your blog?
Download Floating Awesome Button today from the WordPress Plugin Directory and experience the difference firsthand!
Resource
– Floating Awesome Button Plugin
– Sticky Add to Cart Button Example: Actual AB Test Result