VSCode Extension : SFTP - Code faster deploy your site with CTRL+S
Whether you like it or not, everyone wants to finish their work as quickly as possible because time is money right. Developing good software is not easy it takes a lot of focus and effort, but sometimes dealing with customer schedules can be problematic. They are usually asking for a lot of features with very tight deadlines which sometimes can be impossible to finish. Managing our workflow (deployment, revisions, and maintenance) is one of the most essential parts to develop a program faster.
As we moved on as an organization, Artistudio needs to speed up development workflow to produce more and getting rid of programming hustle specifically deployment. There are a lot of use cases when developing a program directly to staging or production, but we are not going to cover that topic here but instead giving you some tips to speeding up the process.
Visual Studio Code (VSCode) is one of our picks IDEs (Integrated Development Environment) to develop a program. It is one of the most popular and also runs on any platform like Windows, Linux, and macOS. What we like about VSCode is the community and wide range of extension that can be used to extend it functionality. As we mentioned before, there is one plugin that is helping us a lot to develop our deployment workflow which is the SFTP plugin. This plugin can help us to remove the need to switch between applications like FileZilla, WinSCP, etc.
How to install SFTP Extension
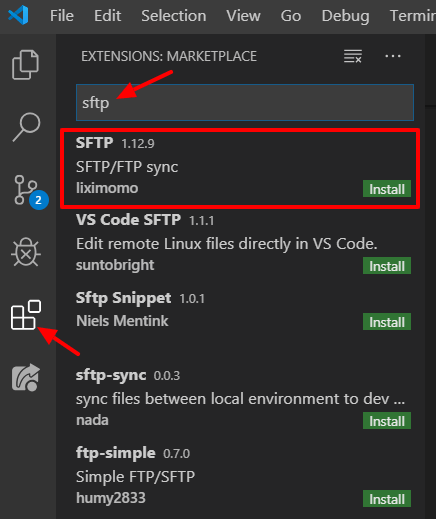
Before you get started, keep in mind you will have to install VSCode on your local machine first before installing the extension, you can download it directly from its official website. The installation process is pretty easy, you can find the extension within VSCode :
- Just navigate to the extension tab
- Type in
SFTP, then click install - DONE!

How to connect the extension to your sftp/ftp server
Rashad Balashov, in one of his video, is explaining how to set up the extension and connect it with your sftp/ftp server, here is the video :
The steps are also very simple, once you have installed the extension all you gotta do is :
- Hit
CMD+SHIFT+Pto open the command palette - Then type
SFTP: Confighit enter and it will show yousftp.jsonwhich will be used to set up the connection - From here you can fill in your server credentials and hit save when it is done
{ "host": "localhost", "protocol": "sftp", "port": 22, "username": "username", "password": "password", "remotePath": "/", "uploadOnSave": true }Note: make sure to change
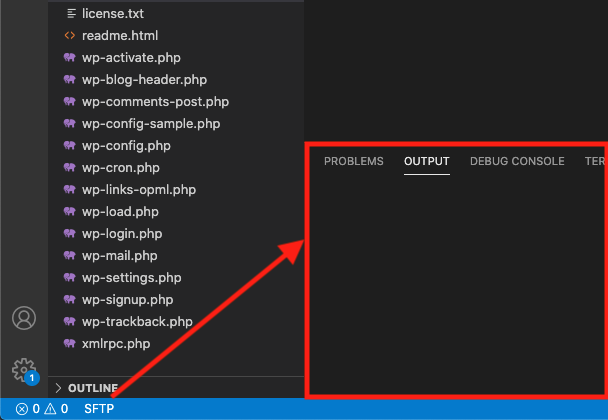
uploadOnSavetotrueand setremotePathaccordingly - DONE! From here on each time you save a file
CTRL+Sit will automatically be deployed to the server. You can see deployment status in the bottom left corner.

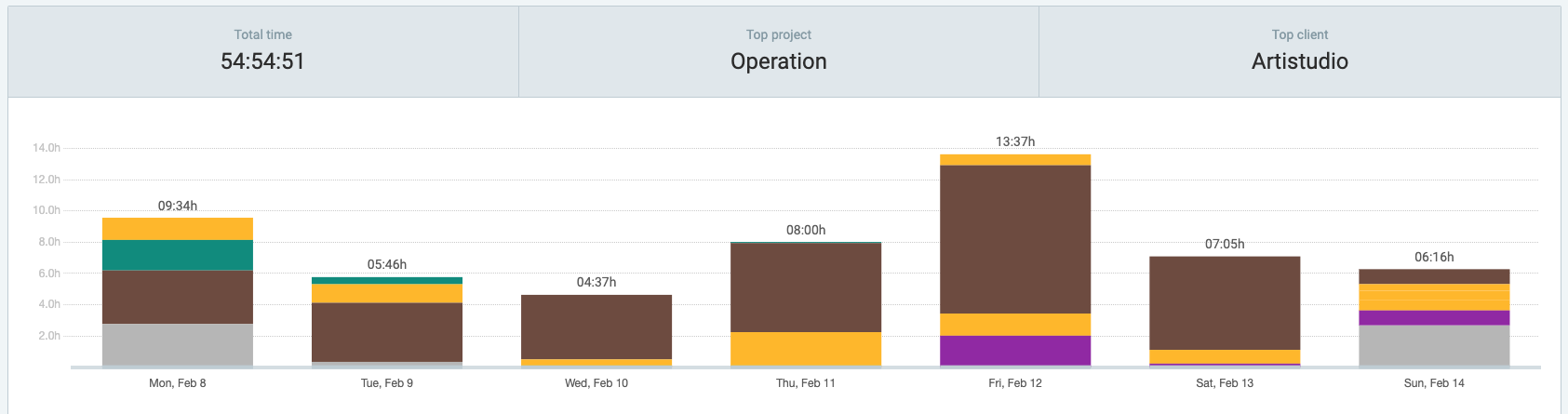
How well we performed with this new deployment workflow?
8/02/2021 – 14/02/2021

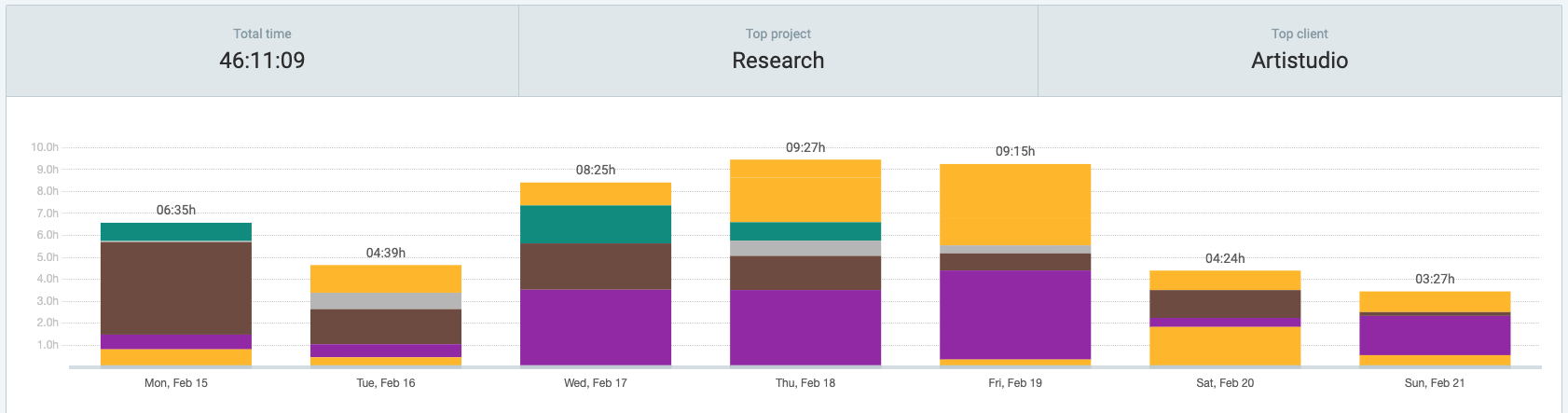
15/02/2021 – 21/02/2021

The graph shows that with almost the same load you can see an increase in speed for about 17.39%. This is very helpful to us and hope can be increased even more, so then we can be more focused on developing and delivering features to our customers.
Conclusion
Furthermore, there are still downsides of this method when dealing with multiple projects we need to reset up the sftp.json to match the server credential, but with all that said this method still seems proven to increase productivity and increase your development speed.