How to Create Contact Form 7 Popup using Floating Awesome Button (FAB)
Tired of burying your contact form at the bottom of a page, hoping visitors will scroll all the way down to reach out? In today’s fast-paced digital world, making communication effortless is key to engaging your audience and capturing potential leads. Imagine a contact form that’s always within your visitors’ reach, subtly present yet instantly accessible with a single, intuitive click.
The challenge many websites face is low visibility of their contact options. Static contact pages, while necessary, often require users to navigate away from the content they’re currently viewing, potentially leading to drop-offs and missed opportunities. What if there was a way to keep your contact form readily available without disrupting the user’s browsing experience?
Enter Floating Awesome Button (FAB), a user-friendly WordPress plugin designed to create persistent and visually appealing floating buttons on your website. More than just aesthetic enhancements, these buttons can be configured to trigger a variety of actions, and one of the most powerful is the ability to launch a Contact Form 7 popup.
This integration provides a seamless and intuitive way for your visitors to get in touch. By combining the persistent visibility of FAB with the functionality of Contact Form 7, you can offer instant communication without requiring users to navigate to a separate page. This not only improves the user experience but also significantly increases the likelihood of inquiries and ultimately contributes to better lead generation and customer engagement.
In this step-by-step guide, we will walk you through the entire process of creating a Contact Form 7 popup using the Floating Awesome Button plugin. Get ready to transform your website’s communication strategy and make connecting with your audience easier than ever before.
What is Floating Awesome Button (FAB)?
Floating Awesome Button (Sticky Button, Popup, Toast) & +100 Website Custom Interactive Element
At its core, Floating Awesome Button (FAB) is a WordPress plugin designed to help you create visually engaging and persistently visible buttons that “float” on your website’s interface as users scroll. Think of it as a friendly, ever-present call-to-action that doesn’t get lost within your content.
The beauty of FAB lies in its simplicity and versatility. It allows website owners, even those without any coding knowledge, to easily create these eye-catching buttons and customize them to suit their brand and specific needs. Key features of the Floating Awesome Button plugin include:
- Customizable Appearance: You have extensive control over how your floating button looks. This includes the ability to choose from a wide library of icons, select any color for the button and its icon, and add descriptive text or labels. This ensures your FAB seamlessly integrates with your website’s design aesthetic.
- Flexible Positioning: FAB offers various options for positioning your floating button on the screen. Whether you prefer it in the bottom right, bottom left, or even a custom position, you can easily configure it to best suit your layout and user flow.
- Ease of Use: The plugin boasts an intuitive interface that makes creating and customizing floating buttons a straightforward process. You don’t need to touch a single line of code to implement powerful functionality.
- Multiple Action Triggers: While we’re focusing on its ability to trigger popups, it’s worth noting that FAB can also be configured to perform other actions, such as opening external links, triggering phone calls, navigating to specific sections on a page, and more. This makes it a versatile tool for various engagement goals.
For the purpose of this guide, we’re particularly interested in FAB’s “Popup” functionality. This feature allows you to embed various types of content within a modal window that appears when a user clicks the floating button. This capability opens up exciting possibilities for embedding contact forms, newsletter sign-ups, special offers, and, as we’ll explore in detail, Contact Form 7 forms.
By leveraging the Floating Awesome Button, you can ensure that your key calls to action, like your contact form, are always readily accessible, leading to a more engaging and user-friendly experience for your website visitors.
Why a Contact Form 7 Popup is a Game-Changer
While having a dedicated contact page is a standard practice, it often presents certain limitations that can hinder user engagement and potentially lead to missed opportunities. Think about the typical user journey: they’re browsing your services, reading a blog post, or exploring your portfolio. When a question arises or they’re ready to inquire, they then need to navigate away from their current context to find and fill out your contact form. This interruption can break their flow and, in some cases, discourage them from reaching out altogether.
This is where a Contact Form 7 popup, triggered by the Floating Awesome Button, truly shines as a game-changer for your website:
- Immediate Accessibility: By placing a persistently visible button that instantly launches your contact form, you eliminate the need for users to search for a separate contact page. The form is always just a click away, regardless of where they are on your site. This immediacy significantly reduces friction and makes it much easier for visitors to connect with you.
- Contextual Interaction: A popup contact form allows users to inquire without losing their place on your website. They can ask a question about a specific service they’re viewing or a point raised in a blog post without having to navigate away and potentially forget their initial query. This contextual interaction can lead to more relevant and higher-quality inquiries.
- Improved User Experience: Providing a quick and convenient way to get in touch demonstrates that you value your visitors’ time and strive for a seamless experience. A readily available contact form enhances user satisfaction and can contribute to a more positive perception of your website and business.
- Increased Conversion Rates: By lowering the barrier to contact, you’re more likely to capture potential leads and answer customer inquiries promptly. When it’s easy for visitors to reach out, they are more inclined to do so, ultimately boosting your conversion rates and fostering better customer relationships.
- Leveraging the Power of Contact Form 7: Contact Form 7 is a widely adopted and highly flexible WordPress plugin for creating and managing contact forms. By embedding it within a FAB popup, you can utilize its robust features, including customizable fields, spam protection, and email notifications, in a more engaging and accessible way.
In essence, a Contact Form 7 popup, powered by the Floating Awesome Button, transforms your contact process from a potentially cumbersome navigation task into a smooth, instant interaction. It puts communication at the forefront, ensuring that your visitors can connect with you effortlessly, leading to better engagement and more meaningful interactions.
Creating Your Contact Form 7 Popup with FAB
You’ve learned how a Contact Form 7 popup can significantly enhance user engagement and streamline communication on your website. Now, let’s see just how incredibly simple it is to implement this powerful feature using your awesome FAB plugin. Forget about complex configurations – FAB makes embedding your Contact Form 7 into a popup a breeze with just a few intuitive steps:
- Log in to your WordPress admin dashboard.
- From the left-hand menu, click on “Contact” to open your Contact Form 7 dashboard. This section lists all your existing contact forms.
- You have two easy ways to convert your form into a popup:
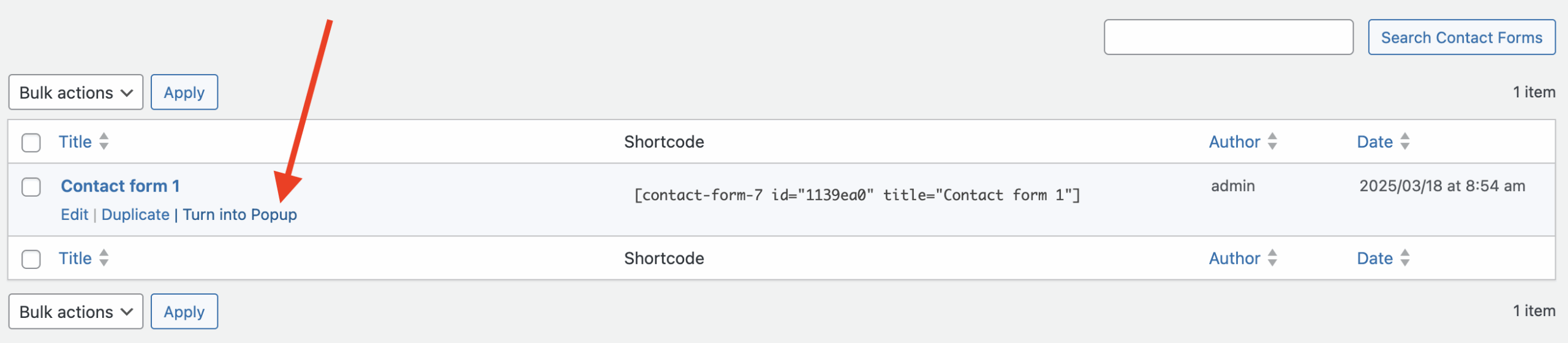
- Quick Conversion (From the Forms List):
Hover over the form you want to use, then click the “Turn into Popup” option that appears. - Conversion While Editing:
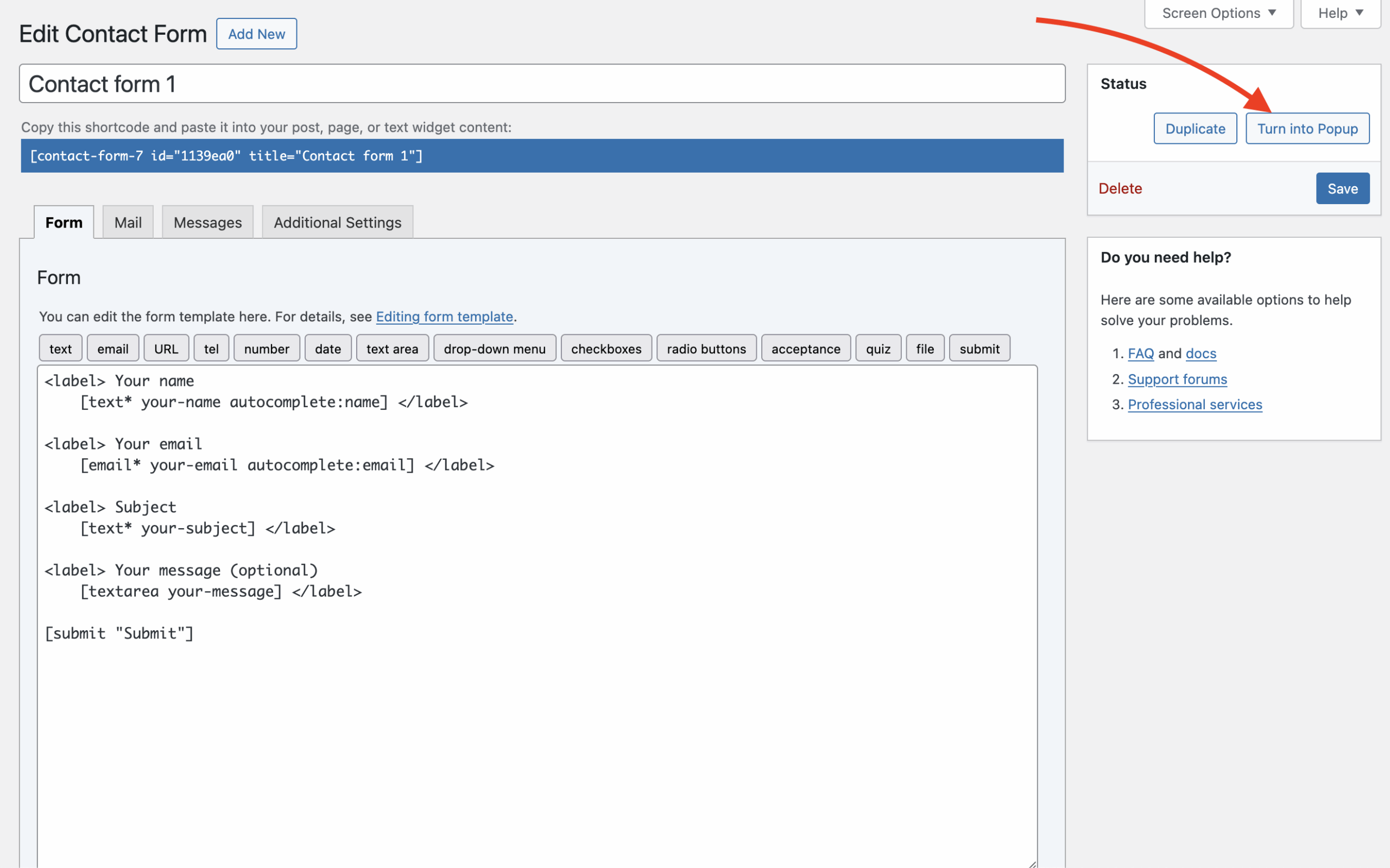
If you’re already editing a form, simply click the “Turn into Popup” button at the top of the editor.
- Quick Conversion (From the Forms List):


Conclusion
Congratulations! You’ve now successfully learned how to integrate the power of Contact Form 7 with the engaging visibility of the Floating Awesome Button to create a seamless and user-friendly contact experience on your WordPress website. By making your contact form readily accessible through a persistent and easily clickable floating button, you’re removing friction and encouraging your visitors to connect with you effortlessly.
This simple yet effective strategy can significantly enhance user engagement, improve lead generation, and ultimately foster stronger relationships with your audience. The Floating Awesome Button’s intuitive interface makes it easy for anyone, regardless of their technical expertise, to implement this powerful functionality without the need for complex coding.
By providing instant access to your contact form, you’re signaling to your visitors that you value their time and are readily available to assist them. Whether they have a quick question, want to inquire about your services, or need support, the always-present contact option ensures they can reach out exactly when the need arises.
So go ahead, implement this strategy on your website and witness the positive impact it has on your communication flow and overall user experience. Embrace the simplicity and effectiveness of Floating Awesome Button and Contact Form 7 popups, and make connecting with your audience easier than ever before!