How to Turn Any WooCommerce Product into a Floating Call-to-Action Button
In the ever-competitive world of eCommerce, grabbing your visitor’s attention at the right moment can make all the difference. If you’re using WooCommerce to sell products on your WordPress site, you already have a powerful platform. But what if you could make your products pop even more — literally?
Meet the Floating Awesome Button (FAB) – the easiest way to make your WooCommerce products shine. FAB lets you create stylish, always-visible buttons that stay on screen as users scroll, making it effortless for them to take action. From encouraging newsletter signups to highlighting a hot new item, FAB transforms your site into an interactive, user-friendly experience.
By combining FAB with WooCommerce, you can spotlight any product — whether it’s a bestseller, a limited-time offer, or a new arrival — directly in a floating button. With just one click, your visitors are taken straight to the product page, ready to buy.
In this article, we’ll show you exactly how to turn any WooCommerce product into a floating featured button. No coding. No hassle. Just better conversions and a smoother user journey.
What is a Floating Featured Button?
A Floating Featured Button is a persistent, eye-catching call-to-action that stays visible as users scroll through your website. Unlike traditional banners or buttons that get buried within page content, a floating button remains accessible — ensuring that your message or offer is always just a click away.
In the context of WooCommerce, turning a product into a floating featured button means you’re placing that product front and center — on every page, if you want. Whether you’re running a flash sale or promoting a new item, your users won’t miss it.
With Floating Awesome Button (FAB), creating these buttons is not only simple, but also highly customizable. You can choose from various icons, colors, animations, and even trigger popups or toasts with product details. It’s like having a virtual salesperson that follows your visitors around — but in a good way.
Why Use FAB to Highlight WooCommerce Products?
Floating Awesome Button (Sticky Button, Popup, Toast) & +100 Website Custom Interactive Element
Using the Floating Awesome Button (FAB) to showcase WooCommerce products isn’t just a neat trick — it’s a smart strategy for improving user engagement, boosting visibility, and ultimately increasing conversions.
Here’s why FAB is the perfect tool for the job:
- Maximum Visibility FAB buttons float above the content, meaning your product promotion is never hidden or scrolled away. Visitors always see your featured item, no matter where they are on the page.
- Mobile-First Experience With mobile traffic dominating eCommerce, FAB buttons provide a responsive and user-friendly way to grab attention without relying on clunky banners or popups that don’t play well on small screens.
- Zero Coding Required You don’t need to be a developer to use FAB. With its intuitive interface, you can create attractive, fully functional floating buttons in minutes — no shortcode or PHP needed.
- Customizable and Brand-Ready FAB offers a wide range of customization options: choose your own colors, icons, animations, and placements to match your brand style perfectly.
By integrating FAB into your WooCommerce store, you’re not just adding a button — you’re creating a dynamic, high-converting sales tool that keeps your best products in the spotlight.
Step-by-Step Guide to Turning a WooCommerce Product into a Floating Button
Highlighting a WooCommerce product using the Floating Awesome Button (FAB) is fast and straightforward. Just follow the steps below to create an attention-grabbing button that drives clicks directly to your product page.
Step 1: Install the FAB Plugin
- Log in to your WordPress dashboard.
- Go to Plugins > Add New.
- Search for “Floating Awesome Button”.
- Click Install Now, then Activate.
Step 2: Create Your First Floating Button

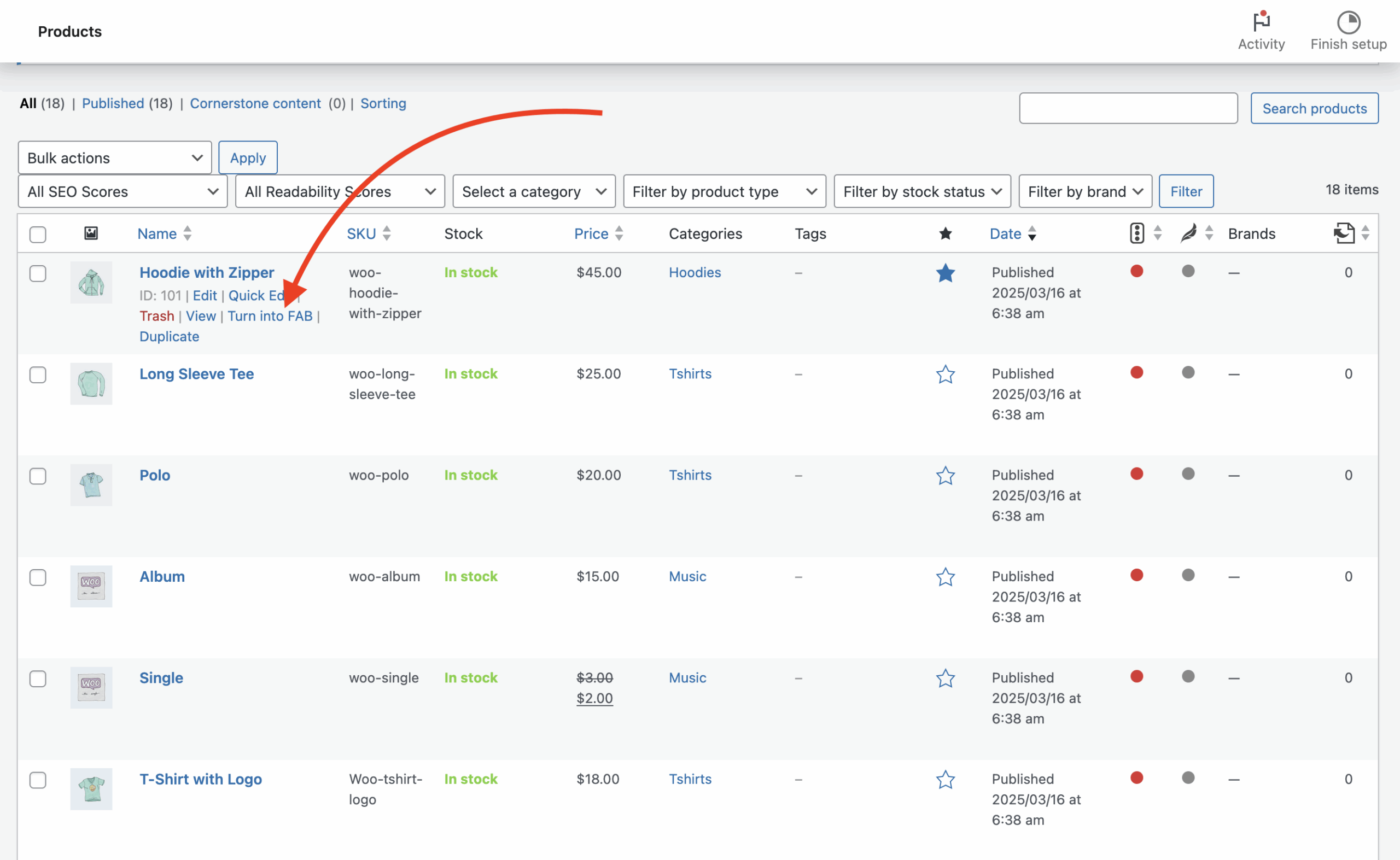
- Once activated, navigate to Products.
- Hover over product you want to turn into FAB.
- Then click “Turn into FAB”
Step 3: Customize the Button
- Choose an icon that represents the product (e.g., shopping cart, star, tag).
- Write a clear and concise button label such as “Buy Now” or “Featured Product”.
- Pick the position of the button on the screen — bottom-right or bottom-left is usually best for visibility.
- Adjust the color, size, and animation style to match your site’s branding and design.
Step 4: Save and Preview
- Click Publish to make your floating button live.
- Visit your website to check the button’s appearance and functionality.
- Test across desktop and mobile to ensure a smooth experience for all visitors.
Now your WooCommerce product is featured front and center, always accessible to visitors as they browse your site.

Real Use Case – Promoting a Bestselling Product
Let’s walk through a practical example to show how Floating Awesome Button can help increase conversions for a popular WooCommerce product.
Case Study: “Organic Coffee Beans – Medium Roast”
Imagine running an online coffee shop where your medium roast organic coffee beans are a customer favorite. Despite its popularity, many visitors browse your store without noticing this high-converting product. You want to increase visibility and drive more sales—but without intrusive pop-ups or aggressive banners that disrupt the shopping experience.
That’s where the Floating Awesome Button comes in.
The Solution: A Subtle Yet Powerful CTA
Instead of relying on distracting ads, you implement a floating button that:
- Stays visible as customers scroll through your store.
- Links directly to the product page, reducing friction in the buying process.
The Results: Higher Conversions, Happier Customers
Most importantly, customers appreciate the non-intrusive approach—leading to better engagement without frustration.
Why This Works
- Attention-Grabbing but Unobtrusive: Unlike pop-ups, the floating button doesn’t disrupt browsing.
- Encourages Immediate Action: A well-placed CTA reduces hesitation.
- Adaptable for Any Product: Whether it’s coffee, apparel, or electronics, this strategy works for bestselling items.
By using the Floating Awesome Button, you turn passive visitors into paying customers—effortlessly.
How FAB Can Boost Conversions for Your WooCommerce Product
Now, let’s take a deeper dive into how the use of Floating Awesome Button (FAB) can specifically enhance your conversions and overall sales.
- Increased User Engagement FABs act as persistent, subtle reminders of your featured product without being intrusive. As visitors scroll through your website, the button remains in their line of sight, prompting them to click and learn more about the “Organic Coffee Beans – Medium Roast” product. This continuous visibility increases the chances of interaction.
- Benefit: Higher Click-Through Rates (CTR): With a FAB on your product page, more users are likely to engage with the featured product, resulting in a higher CTR.
- Seamless Shopping Experience By integrating FABs, you’re offering a non-disruptive way for visitors to learn more about or purchase your top-selling product. Unlike pop-ups or modals, which can interrupt the browsing experience, FABs stay in the background, allowing users to continue exploring your site while still being reminded of your product.
- Benefit: Improved User Experience (UX): A smoother experience leads to higher retention rates, keeping potential customers on your site longer and increasing the likelihood of a purchase.
- Immediate Call-to-Action (CTA) The floating button encourages visitors to take immediate action. For example, if someone is reading about your coffee blends and sees the button labeled “Buy Now” for the “Organic Coffee Beans – Medium Roast,” they can instantly add the product to their cart without leaving the page or searching for it.
- Benefit: Increased Conversion Rates: A clear and actionable CTA leads to a significant increase in conversion rates. Statistics show that websites with an effective CTA can increase conversion rates by up to 10-20%.
Maximizing the Impact of FAB on Your WooCommerce Sales
Now that we’ve explored the benefits and statistics of using a Floating Awesome Button (FAB) to feature your bestselling product, let’s discuss how you can maximize its effectiveness and further optimize the customer journey.
- Experiment with Multiple FABs for Different Products Rather than just featuring one product, consider using FABs to highlight a range of popular or seasonal items. You can set up different buttons for categories like “Best Sellers,” “New Arrivals,” or “Limited Time Offers.” This approach helps increase product visibility across the site and makes it easier for customers to find the products that resonate most with them.
- Benefit: Increased Product Discovery: Customers are exposed to a broader range of offerings, leading to a higher likelihood of cross-selling and upselling.
- Integrate FAB with Other Promotions FABs aren’t just for product features — they can be integrated with special offers, sales, or discounts. For example, you could create a FAB that leads customers directly to a flash sale or limited-time offer for the “Organic Coffee Beans – Medium Roast.” This can encourage impulse buying and urgency, driving more immediate sales.
- Benefit: Boosted Sales During Promotions: Using FABs to advertise limited-time offers can help create urgency and increase conversions during sales events.
- Personalized FABs Personalization is key in eCommerce. By integrating FAB with user data (such as browsing history, purchase history, or location), you can create buttons that are personalized for individual customers. For example, if a customer frequently buys coffee, a FAB could pop up with an offer like “Buy Organic Coffee Beans – Medium Roast” with a discount for their next order.
- Benefit: Higher Conversion from Personalized Offers: Personalized product suggestions or offers can increase the likelihood of a sale by providing customers with what they actually want.
Conclusion
Floating Awesome Buttons (FAB) are a powerful, simple, and effective way to enhance your WooCommerce store’s user experience while boosting conversions. By featuring key products, creating urgency, and offering easy access to essential actions, FABs provide a seamless path for visitors to engage with your store, all without interrupting their browsing experience.
With the ability to customize the button’s appearance, position, and functionality, FABs allow you to tailor your approach to meet your store’s needs. By using advanced features like A/B testing, tracking performance, and dynamic content, you can optimize FABs for maximum impact.
By applying these strategies, you can increase product visibility, build a stronger brand presence, and drive more sales, ensuring your WooCommerce store stands out in today’s competitive eCommerce landscape. Start using Floating Awesome Buttons today to create a more engaging, user-friendly, and conversion-focused shopping experience!