Supercharge Your WooCommerce Coupons with Floating Buttons Using FAB
Online shoppers love discounts — but only if they can find them. In WooCommerce, coupons are often tucked away in checkout fields or hidden in banners that many users overlook. This results in missed opportunities to increase conversions and build customer loyalty.
Visibility is the key. The more noticeable and accessible your discount offers are, the more likely visitors will act on them. That’s where the Floating Awesome Button (FAB) plugin comes in. With FAB, you can turn any WooCommerce coupon into a floating action button that stays visible as users scroll your site. This makes your offers easy to find, hard to ignore, and effortless to use.
Whether you’re running a flash sale, offering a first-time buyer discount, or giving returning customers a reason to come back, FAB can help make your coupons work harder — without needing any coding skills.
Why Traditional Coupon Display Doesn’t Work Anymore
Most WooCommerce stores rely on banners, slider messages, or checkout field hints to inform users about available coupons. But these methods often fail due to a concept known as banner blindness — a user behavior where people consciously or unconsciously ignore information that looks like an ad or promotional content.
Additionally, static coupon placements only appear in specific areas, such as the cart or checkout page. By that time, the user might already be disengaged or unaware that a discount was even available. This results in lost opportunities and lower coupon usage.
In today’s fast-paced browsing environment, your offers need to be visible, accessible, and actionable at the right moment. A floating coupon button solves this by staying in the user’s view — no matter where they are on your site.
What Is Floating Awesome Button (FAB)?
Floating Awesome Button (Sticky Button, Popup, Toast) & +100 Website Custom Interactive Element
Floating Awesome Button (FAB) is a lightweight WordPress plugin designed to improve user engagement by adding floating action buttons to your site. These buttons can display popups, trigger toasts, open links, and much more — all with minimal setup and no coding required.
FAB stands out because it allows you to create interactive, customizable buttons that stay visible as users scroll, encouraging them to take action. For WooCommerce store owners, this means turning passive discount codes into clickable, attention-grabbing tools.
Key features relevant to WooCommerce users include:
- Floating buttons that stay fixed on-screen
- Popup and toast content with custom HTML or shortcodes
- Easy integration with WooCommerce coupons and shortcodes
- Multiple layout and style options for brand consistency
- Mobile-friendly design that adapts to all screen sizes
With FAB, you can make sure your best deals never go unnoticed.
Benefits of Showing Coupons with Floating Buttons
Adding a floating button for your WooCommerce coupon isn’t just a design choice — it’s a strategic move that directly impacts conversions and user engagement. Here’s why using Floating Awesome Button (FAB) to showcase coupons works so well:
- Persistent Visibility
Unlike banners or checkout notices, a floating button is always within reach. This constant presence ensures your promotion stays top-of-mind, no matter where the user is on your site. - One-Click Access
Instead of hunting for discount fields or navigating away to find coupon details, users can click the FAB to instantly view your offer, apply it, or get more information — reducing friction in the purchase process. - Non-Intrusive but Attention-Grabbing
FAB is designed to be subtle yet noticeable. It doesn’t interrupt the user experience but still draws the eye enough to be effective. - Improved Conversion Rates
By combining better visibility with easier interaction, FAB helps more users take advantage of your coupons — which can lead directly to increased sales, larger cart sizes, and higher engagement. - Fully Customizable for Any Campaign
Whether you’re promoting a time-limited deal, offering a seasonal discount, or providing a code for newsletter subscribers, FAB gives you the flexibility to adapt the look, behavior, and placement of the button.
With these benefits, it’s easy to see why more WooCommerce store owners are turning to FAB to boost the performance of their promotions.
Step-by-Step Guide: How to Turn a WooCommerce Coupon into a Floating FAB
Ready to feature your WooCommerce coupon as a floating button? Follow these simple steps using the Floating Awesome Button (FAB) plugin:
Step 1: Install and Activate the FAB Plugin
- Go to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Search for Floating Awesome Button.
- Click Install Now, then Activate.
Step 2: Create Your WooCommerce Coupon
- Go to WooCommerce > Coupons in the WooCommerce menu.
- Click Add Coupon and set your coupon code (e.g., SAVE10).
- Define the discount type, amount, usage limits, and expiry date.
- Publish the coupon when you’re ready.
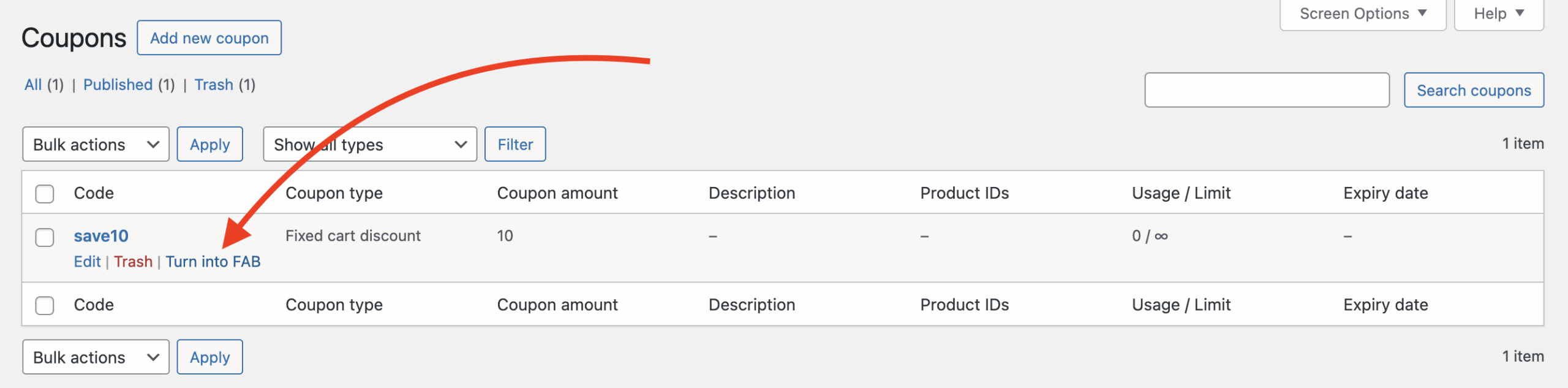
Step 3: Convert WooCommerce Coupon to FAB

- Go to WooCommerce > Coupons in the WooCommerce menu.
- Hover over coupon you want to convert to FAB
- Then click “Turn into FAB”
Step 4: Customize Button Appearance and Behavior
- Choose the position of the button (bottom-right is common).
- Set the style to match your branding (colors, size, hover effects).
- Configure display conditions if needed — for example, only on product pages or only for logged-in users.
Step 5: Save and Test
- Click Publish to make the button live.
- Visit your site to see the FAB in action and make sure it behaves as expected on both desktop and mobile.
With these steps, your WooCommerce coupon is no longer buried in a checkout field — it’s front and center, ready to drive more engagement and sales.

Example Use Cases
To get the most out of your Floating Awesome Button integration with WooCommerce, here are a few real-world scenarios where turning coupons into floating buttons can drive better results:
- First-Time Buyer Welcome Offer
Use FAB to display a floating button labeled “New Here? Get 10% Off” that, when clicked, opens a popup with a WooCommerce coupon code (WELCOME10). This incentivizes new visitors to make their first purchase right away. - Exit-Intent Discount (Simulated with FAB)
On high bounce pages (like product pages with low conversion), show a floating button saying “Wait! Take 5% Off” that opens a toast with a WooCommerce coupon (STAY5) and a CTA to complete the purchase. - Cart Page Reminder
Display a floating FAB on the cart page that says “Don’t forget your 15% off!” Clicking it opens a popup with the coupon code (CART15) and clear instructions to apply it before checkout. - Category-Specific Promotions
On a specific product category (e.g., T-Shirts), show a FAB with “T-Shirt Deal: Buy 2 Get 1 Free” that opens a popup with the TSHIRTDEAL coupon. Configure FAB to only appear on that category. - Time-Limited Deals (Countdown Integration)
Show a FAB that says “Ends in 1 Hour: 20% OFF” — clicking reveals the coupon code (FLASH20) along with a live countdown (using a shortcode or custom HTML) to create urgency. - Post-Purchase Upsell Coupon
After a user completes a purchase, show a FAB on the thank you page offering a “Next Order 10% Off” coupon (NEXT10) to encourage them to shop again soon. - Free Shipping Promo
Use a FAB with a shipping truck icon and label “Free Shipping on Orders Over $50”, opening a toast with a code (FREESHIP50). Great for nudging users on product pages or in the cart. - Festival or Holiday Coupons
During specific dates (e.g., Valentine’s Day), configure FAB to show “Valentine’s Deal: 14% Off” with coupon (LOVE14). Style the button with holiday colors or icons to match the event. - Abandoned Cart Recovery on Return Visit
If the user returns to your site with a known abandoned cart, show a FAB like “Complete Your Order – Here’s 10% Off” with coupon (FINISH10) to motivate checkout. - Membership/Subscriber-Only Coupon
Restrict FAB visibility to logged-in users and show exclusive coupons like “Member Perk: 20% Off All Items” with the coupon (MEMBER20), reinforcing subscription value.
These use cases show how versatile FAB can be in supporting different types of WooCommerce marketing campaigns — and turning them into real results.
Tips to Maximize Coupon Visibility and Conversion
To get the most out of your floating WooCommerce coupon buttons, keep these practical tips in mind:
1. Use Clear, Action-Oriented Labels
The button should immediately tell the user what benefit they’ll get. Use short, persuasive labels like “Get 10% Off,” “Reveal Code,” or “Limited Offer.”
2. Combine with Visual Cues
Pair your label with an icon (gift, percentage sign, shopping bag) to catch attention. FAB lets you easily choose from a library of icons or upload your own.
3. Set Display Conditions Strategically
Only show the FAB where it makes sense — such as on product, category, or cart pages — rather than site-wide. You can also target based on user role (guest vs. logged-in) or device (desktop vs. mobile).
4. Highlight Urgency or Scarcity
If the coupon is time-sensitive, say so in the button text or in the popup: “Expires in 24 Hours,” or “Only 10 Uses Left.” Adding urgency can nudge hesitant buyers to act.
5. Test Multiple Offers
Experiment with different coupon types (percentage off, free shipping, BOGO) and FAB placements. A/B testing helps you find what drives the most clicks and conversions.
6. Keep the Design On-Brand
Customize FAB colors, fonts, and styles to match your site’s look. A seamless visual experience builds trust and increases interaction rates.
With these tips, your FAB-powered coupons won’t just look good — they’ll perform better, helping turn more visitors into paying customers.
Conclusion
Using the Floating Awesome Button (FAB) plugin to display WooCommerce coupons is a powerful strategy for improving user experience and boosting sales. By giving your offers prime visibility and easy access, you increase the likelihood of users taking action — whether it’s making a purchase, signing up, or returning for another visit.
FAB ensures that your coupons stay front and center throughout the shopping journey, driving higher engagement without disrupting the user experience. And the best part? You don’t need any technical skills to get started.
If you’re looking for an easy way to make your WooCommerce store more engaging and increase coupon redemption, Floating Awesome Button is the perfect solution. It’s time to stop hiding your offers and start maximizing their potential with FAB.