Unlock Your WooCommerce Store's Potential: Essential FAB Features to Skyrocket Sales & Engagement
Introduction: The E-commerce Challenge: Standing Out and Converting Visitors
Ever feel like your online store is a bustling marketplace, but only a handful of people actually buy anything? You’re not alone! In today’s super competitive online world, just having a WooCommerce store isn’t enough. The real challenge for business owners like you is not just getting visitors, but actually turning them into happy, loyal customers.
Think about it: you want every visitor to easily find what they’re looking for and hit that “buy” button without a second thought. But here’s the kicker:
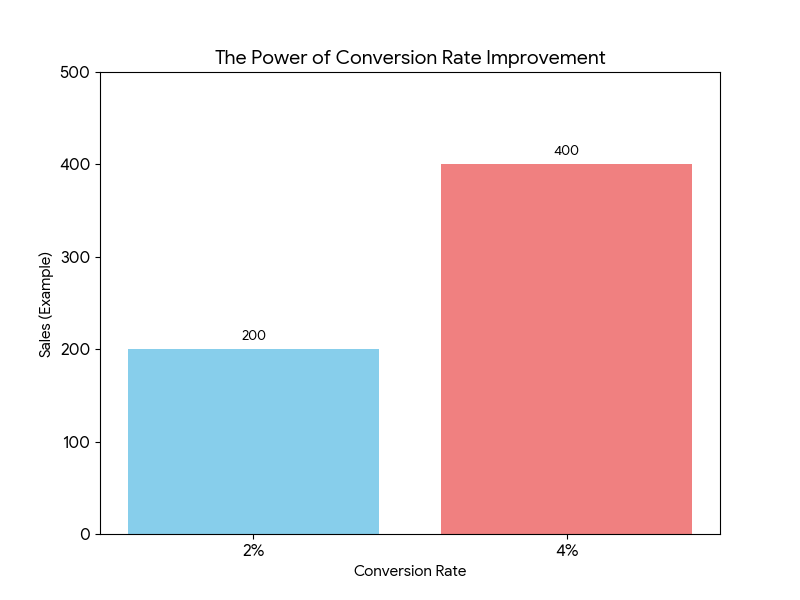
The average online store only converts about 2% to 4% of its visitors into buyers.
Imagine this for a moment: For every 100 people who visit your store, only 2 to 4 actually make a purchase. That’s a huge missed opportunity, right?
Now, don’t let that low number discourage you! Instead, see it as a massive chance for growth. Let’s say you currently convert 2% of your visitors. If you could simply double that to 4%, you’d effectively double your sales without spending a single extra penny on advertising!

This really highlights something crucial:
Focusing on making your existing website traffic work harder for you is often the smartest and fastest way to boost your revenue. It’s about optimizing their journey, not just getting more people through the door.
What if your website could intuitively guide customers, reminding them of carts, offering timely discounts, or connecting them to support?
That’s where Floating Action Buttons (FABs) come in. These aren’t just buttons; they’re smart tools designed to cut through digital clutter, keep important actions visible, and create a smooth, intuitive experience that encourages visitors to act.
In this guide, we’re going to dive deep into how essential FAB features, combined with clever promotional “toasts” (those little pop-up notifications) and “popups,” can truly transform your WooCommerce store. We’ll show you how to turn those casual browsers into committed, loyal customers, all with the powerful and super user-friendly “Floating Awesome Button” plugin from WordPress.org. Let’s make your website work harder for you!
Chapter 1: The Foundation – Understanding Floating Action Buttons (FABs)

Before we unlock the full potential of FABs for your WooCommerce store, let’s get clear on what these clever little buttons are all about and why they’re so important.
What Exactly Are FABs and Why Your WooCommerce Store Needs Them

A Floating Action Button (FAB) is simply a round button that “floats” on your website. It’s typically in a corner, always visible. Think of it as your site’s personal helper, always there no matter where visitors scroll.
Its main job? FABs highlight your site’s most important actions. Unlike disappearing buttons, they stay visible, making your “click here!” messages easy to find. This boosts sales and creates a super user-friendly experience. They’re a smart design tool, always there to guide visitors, simplify navigation, and smooth out the shopping journey by keeping crucial functions like “Add to Cart” in sight.
For your WooCommerce store, this means direct, visible calls to action that guide shoppers straight to checkout, prevent abandoned carts, and make browsing your products a breeze.
Here’s how FABs specifically benefit your WooCommerce store:
- Tackles Low Sales: FABs make your “Buy Now” or “Add to Cart” options impossible to miss, directly helping with those often-low conversion rates.
- Encourages Quick Buys: A tempting FAB for a “Shop Now” or “Limited Offer” can get shoppers to act fast when they might otherwise just scroll past.
- Instant Customer Help: An “Instant Help” FAB (like “Live Chat” or “Contact Us“) means customers get immediate answers, preventing abandoned carts.
- Simplifies Big Stores: For stores with lots of products, FABs make navigation easier, letting customers quickly jump to their cart, checkout, or specific categories.
- Highlights Deals: Use a FAB as your constant billboard for new products or sales, making sure deals aren’t missed.
- Grows Email List: An “Sign Up for Discounts!” FAB is a visible, easy way to get new email subscribers.
Quick Tip: Don’t clutter your site with too many FABs! Overuse, or using them for minor actions, confuses visitors and hurts sales (“mystery meat navigation”). For your WooCommerce store, pick one clear, most important action per page (like “Add to Cart!”) and save your FAB for that. Its power is in its singular focus.
Understanding this helps you truly use the Floating Awesome Button plugin well. It’s all about simply guiding your customer to that next valuable step.
FAB Fundamentals: Best Practices for Design and Placement
To make your Floating Action Buttons (FABs) truly effective, how they look and where they sit on your website really matter. Let’s break down the best ways to design and place them for maximum impact.
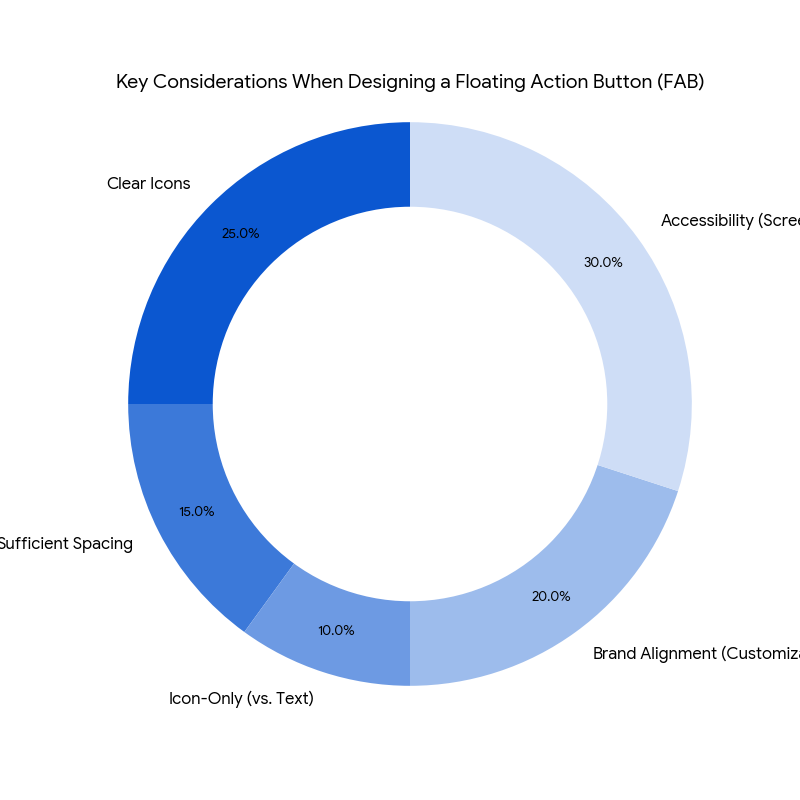
1. Designing Your FABs for Impact

When you’re designing a FAB, think about making it instantly clear and easy to use:
- Clear Icons are King: Every FAB needs a simple, universally understood icon. It should instantly show what it does. Avoid confusing symbols; you don’t want visitors guessing what a button’s for.
- Give Them Space: Make sure there’s enough room around your FABs. This helps prevent accidental taps, especially on smaller phone screens.
- Icons First, Text Second: Most standard FABs should just have an icon. Sometimes, “extended” FABs can include a short text label, but only if it makes things even clearer.
- Match Your Brand: You’ll definitely want to customize your FABs’ color, size. This ensures they perfectly fit your website’s unique look and feel.
- Make Them Accessible for Everyone: It’s super important that FABs have good descriptions for screen readers. Also, their touch areas should be nice and big (at least 44×44 points). This makes them easy for all users to tap, especially on phones.
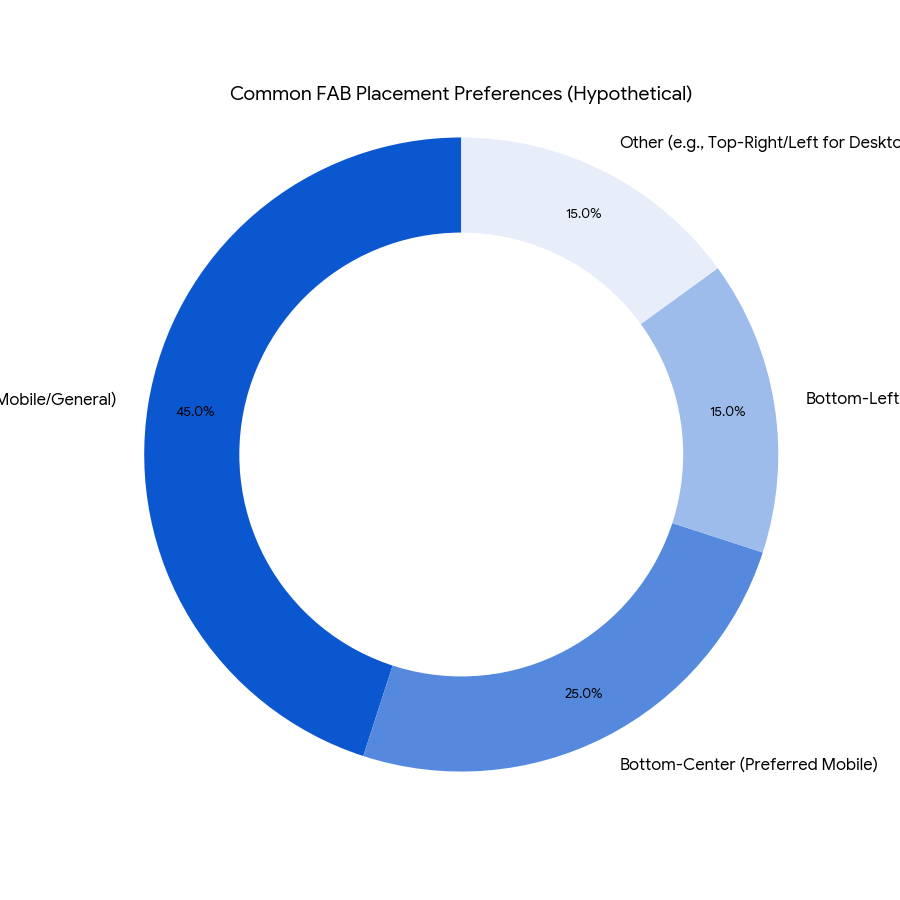
2. Smart Placement for Maximum Visibility

FABs are flexible, but some spots work better than others. The main goal for placement is simple: keep them visible, intuitive, and out of the way, so they help users without interrupting what they’re doing on your site.
Here are the common and most effective spots:
- Common Locations: You’ll most often see them at the bottom-right, bottom-left, or center-bottom of the screen.
- Desktop Options: On bigger screens, like desktops, they can also work well at the top-left or bottom-right.
- Mobile Priority: For phones and tablets, the bottom-right or bottom-center are usually the top choices, as they’re easy to reach with a thumb.
Good FAB design and placement are crucial because they directly impact how smoothly users interact with your site. The goal is to make things effortless and reduce friction.
A well-designed FAB prevents confusion, makes tasks easy, and enhances the user journey, especially on mobile. Conversely, poor design leads to frustration and lost sales.
Every FAB choice, from icon to placement, must prioritize easy interaction and clear communication to guide users effectively and boost conversions.
Chapter 2: FABs in Action: Driving Direct Sales & Customer Convenience

Now that we understand the basics of Floating Action Buttons, let’s dive into how these versatile tools can directly boost your WooCommerce sales and make life easier for your customers.
1. The “Buy Now” FAB: Turning Browsers into Buyers

The “Buy Now” button is so much more than just a link; it’s a powerful psychological tool! It can create a real sense of urgency and get potential customers to act right away. Every little detail, from where it sits on the page to its color, size, and even the exact words you use, can seriously impact how many sales your store makes.
Imagine a customer browse a product page. They’re interested, but maybe a bit distracted or still thinking things over. Without a clear, always-there call to action, they might get sidetracked, leave your site, and completely forget about buying. That’s a lost sale right there!
How a “Buy Now” FAB Drives More Sales
Here’s how a well-placed “Buy Now” FAB changes the game:
- Always Visible, Always Easy: By putting a noticeable, always-visible “Buy Now” FAB (or “Add to Cart,” whatever your audience prefers), you make buying super easy the moment they decide. This constant visibility leads to higher click-through rates.
- Boosts Conversions Significantly: As studies suggest, optimizing this button can lead to a “remarkable 20% increase in conversions.” It actively encourages immediate action, helping to reduce those frustrating abandoned carts.
- Captures Impulse & Cuts Decision Paralysis: The “Buy Now” FAB is a smart strategy designed to grab those impulse buys and help people make decisions faster. It “captures moments of high purchase intent” because it’s always visible and stands out.
- Psychological Trigger: Ultimately, the “Buy Now” FAB is a “psychological trigger that creates urgency and pushes customers from just looking to actually buying.” It’s a “persistent, easy-to-use call to action” that can re-engage users or grab impulse buys.
For you, as a WooCommerce store owner, this means ensuring that when a customer is ready to buy, the path is clear, immediate, and convincing, leading directly to increased sales.
The Floating Awesome Button plugin’s ability to create custom FABs is perfect for this kind of strategic optimization!
2. “Cart Reminders” FAB: Reclaiming Lost Sales and Simplifying Checkout

Cart abandonment is a huge headache for online stores. It’s when customers add items to their cart but then leave without buying. This is where a floating cart (or a dedicated cart reminder FAB) steps in. It directly solves this by keeping the shopping cart visible at all times. This lets users easily view and manage their items without ever leaving their current page. This instant, seamless access minimizes friction and keeps customers engaged throughout their shopping.
Think about it: Before this feature, customers might add items, keep browsing, get distracted, or find it annoying to keep going back to a separate cart page. As a result, this often leads to forgotten carts and lost sales.
How a “Cart Reminder” FAB Brings Back That Lost Sales
Here’s how a persistent Floating Action Button for cart reminders significantly improves the shopping experience and helps you reclaim lost sales:
- Always Visible, Always Easy: The cart is always within easy reach, unlike hidden icons. This makes the shopping process seamless.
- Streamlined Management: When clicked, it can pop up to show cart contents. Customers can instantly update quantities, remove items, or head straight to checkout without leaving their current page. This significantly reduces cart abandonment.
- Mobile-Friendly Advantage: Especially on phones, FABs offer a responsive and user-friendly way to grab attention. They avoid clunky banners or pop-ups that don’t work well on smaller screens.
- Reduces Distractions & Mental Effort: Floating cart reminders strategically tackle the mental load and distractions that often cause abandonment. By making the cart perpetually accessible, they eliminate a common barrier to purchase.
- Gentle Nudges: Some plugins even offer “reminder features” that act as a “gentle, timely nudge,” encouraging customers to finish their purchase without being pushy.
- Maintains User Flow: A floating cart FAB helps “maintain the user’s flow and minimize interruptions.” It acts as a “continuous anchor to the purchase intent,” which is crucial for a smooth and uninterrupted mobile shopping experience.
For you, as a WooCommerce owner, this means actively recovering sales that would otherwise be lost due to minor inconveniences, directly boosting your bottom line!
3. “Apply Coupons” FABs: Instantly Boosting Conversions with Irresistible Offers

Coupons, discounts, and exclusive deals are fantastic for attracting new customers, boosting sales, and even helping clear out old stock. They’re especially powerful because they create a sense of urgency and exclusivity, really pushing customers to complete their purchases.
Before an “Apply Coupons” FAB, customers might get codes via email or see banners, but then struggle to find where to apply them at checkout, or just plain forget about them. This often leads to frustration, missed opportunities, or even cart abandonment.
How an “Apply Coupons” FAB Transforms Your Deals
With an “Apply Coupons” FAB, your customers get quick, highly visible access to your current deals.
- It can either send users to a page to easily apply codes, or even better, auto-apply coupons to make getting a discount super simple.
- This is incredibly effective for limited-time offers, loyalty discounts, or as a last-minute push to prevent someone from leaving your site.
- By making discounts instantly accessible, you remove a big barrier to purchase, encouraging immediate action.
Beyond just the appeal of a discount, an “Apply Coupons” FAB cleverly uses powerful psychological triggers like urgency (Fear of Missing Out – FOMO) and reciprocity. By making the coupon undeniably visible and super easy to claim, it removes the friction of finding and manually entering codes. This turns a potential point of frustration into a smooth conversion driver. It’s especially powerful when you can show a discount to users who look like they’re about to leave your site.
The “Apply Coupons” FAB changes a passive discount into an active, immediate call to action. It uses FOMO by making the offer obvious and easy to claim exactly when a customer is ready.
For you, as a WooCommerce owner, this means not just having great discounts, but making sure those discounts are seen and acted upon right when a customer might be hesitating or is ready to buy.
This fits perfectly with the Floating Awesome Button’s ability to trigger specific, time-sensitive actions, ensuring your promotions directly lead to sales.
4. “Contact Support” FABs: Building Trust and Providing Instant Help

Giving customers quick and easy access to help is super important for keeping them happy. It can also significantly reduce frustration and, ultimately, stop them from abandoning their carts. A floating “Contact Us” button makes sure that help is always visible and easy to get no matter where they are on your site.
Imagine a customer who has a question about a product, shipping, or a technical issue. If they struggle to find contact info or a support option, they might get frustrated, leave your site without an answer, and ditch their potential purchase.
How a “Contact Support” FAB Saves the Day
A “Contact Support” FAB gives immediate, one-click access to assistance.
- This could be a click-to-call function, a direct link to a contact form, or an integrated chat widget.
- This proactive approach to customer service enhances the overall user experience, builds crucial trust, and can directly recover sales that might otherwise be lost due to unanswered questions.
- It also streamlines user navigation and boosts engagement.
A “Contact Support” FAB acts as both a safety net and a powerful trust signal. It proactively reassures customers that help is always available, which is extra important for more expensive purchases or when users are trying to fix a problem. This immediate access to support turns potential frustrations (like unanswered questions) into chances for positive interaction. Hence, it directly impacts conversion rates by removing uncertainty and building confidence in their buying journey.
Beyond just giving answers, this FAB really builds customer confidence and trust. A customer who feels supported and knows help is readily available is much more likely to complete a purchase, come back for more, and even recommend your store to others. It turns what could be a point of abandonment (due to uncertainty or frustration) into a chance for a positive brand interaction and conversion.
For you, as a WooCommerce owner, this means fewer lost sales due to solvable issues and a stronger foundation for long-term customer loyalty.
5. “Social Sharing” FABs: Amplifying Your Reach and Turning Customers into Advocates

In today’s super-connected world, social sharing buttons let your visitors easily share products or services on their favorite social media. This creates a powerful ripple effect, bringing in organic traffic and significantly boosting your brand’s exposure. It’s a hugely cost-effective way to promote your store, basically turning happy customers into enthusiastic brand advocates!
Before you use social sharing FABs, customers might really love a product but have no easy, immediate way to share their excitement. This limits how far your message can spread organically through their networks.
How a “Social Sharing” FAB Boosts Your Business
After putting a smartly placed “Social Sharing” FAB (for example, right near product images), sharing becomes super easy.
- This greatly amplifies your brand’s reach and enhances brand awareness.
- It taps into the huge power of social proof, which is a very influential factor in getting more sales.
- Every share is like free promotion, expanding your brand’s visibility without extra advertising costs.
Social sharing FABs aren’t just about getting more likes or shares. They strategically use the deep power of word-of-mouth marketing and social proof—two of the most influential factors for driving online sales.
By making sharing effortless, you basically let your satisfied customers do some of your marketing for you. This is much more credible and cost-effective than paid ads. However, context is key: make sure these buttons don’t distract from your main sales goal, and pick the social platforms most relevant to your audience.
The core benefit of this FAB is indirect conversion through amplification and trust-building. It uses the psychological principle that people trust recommendations from their friends and family more than direct advertising.
For you, as a WooCommerce owner, this means building a community of advocates who organically spread the word about your products. This leads to higher-quality, pre-qualified traffic and better sales over time.
So, the Floating Awesome Button’s ability to offer social sharing is a strategic tool for sustainable, organic business growth!
Table: FAB Features & Their Impact on Sales & Engagement
FAB Feature | Primary Goal | Impact on Sales | Impact on Engagement | Key Benefit Highlight |
Buy Now | Drive Immediate Purchase | Direct Sales Increase, Higher Conversion Rates | Frictionless Checkout, Reduce Decision Paralysis | Turn Browsers into Buyers |
Cart Reminders | Reduce Abandonment | Recover Lost Revenue, Higher Conversion Rates | Streamline User Flow, Minimize Distractions | Reclaim Every Potential Sale |
Apply Coupons | Boost Average Order Value | Increased Sales, Encourage Repeat Purchases | Instant Discount Access, Create Urgency | Instant Discount Access |
Contact Support | Improve Customer Experience | Prevent Lost Sales, Enhance Trust | Always-On Customer Support, Build Confidence | Always-On Customer Support |
Social Sharing | Increase Brand Reach | New Customer Acquisition (Organic), Indirect Sales | Foster Brand Advocacy, Leverage Social Proof | Free Brand Amplification |
Chapter 3: Beyond the Button – Dynamic Engagement with Toasts, Popups & Location Rules

Ready to take your WooCommerce store’s interaction up a notch?
While Floating Action Buttons are powerful on their own, combining them with smart popups and “toast” notifications can truly transform how you engage your customers.
1. Promotional Toasts: Delivering Timely, Attention-Grabbling Offers

Promotional toasts are those small, subtle notifications that pop up to tell customers about special offers, discounts, or new product launches. They’re specifically designed to gently capture attention and encourage immediate action without getting in the way of what users are already doing on your site.
These “toast” notifications usually appear in the bottom-right corner of the screen. This spot feels familiar to users because it’s where they often see notifications from their operating system, helping them get noticed instantly without feeling overly pushy. Before using toasts, businesses might just rely on static banners (which are easy to miss) or email campaigns (which might not be opened or seen right away). This often leads to missed opportunities for immediate engagement.
How Promotional Toasts Boost Your Offers
- Timely & Visible: Toasts ensure offers are seen “at a glance, directly on the page,” without interrupting the shopping experience.
- Creates Urgency: They effectively “create a sense of urgency” and encourage users to explore products or deals they might be interested in.
- Subtle Yet Powerful: Unlike full-screen popups, toasts are designed to be less intrusive yet highly visible due to their strategic placement and subtle animation. This effectiveness is significantly amplified with personalization and a clear sense of urgency.
- “Nudge Marketing” in Action: Toasts are a sophisticated form of “nudge marketing.” They deliver timely, contextual information without forcing a user to completely halt their current activity. This minimizes annoyance while still effectively delivering a promotional message.
For a WooCommerce owner, this means reaching customers with relevant offers at the precise moment of interest, increasing the likelihood of an impulse purchase or deeper exploration.
It achieves all this without the potential for irritation that a more intrusive pop-up might cause. This makes them ideal for subtle, ongoing promotions that turn passive browsing into active, immediate engagement.
2. Seasonal & Monthly Campaigns: Capitalizing on Peak Shopping Moments

Seasonal marketing campaigns are incredibly powerful. They line up perfectly with holidays, festivals, or specific times of the year when consumer spending naturally increases, often leading to significant spikes in revenue. Monthly campaigns also allow for consistent engagement and the promotion of targeted, fresh offers throughout the year.
Without these targeted campaigns, a business might miss out on peak demand. You could be offering generic sales that do not resonate with the specific seasonal mood or monthly trends.
How Promotional Toasts Boost Your Seasonal & Monthly Campaigns
By using promotional toasts for seasonal offers (like “Summer Sale!” or “Winter Deals!“) or monthly specials (such as “Year-End Clearance!“), you get several key benefits:
- Creates Urgency: Toasts build a “strong sense of urgency” and capture heightened consumer interest, pushing for immediate action.
- Strategic Planning Advantage: Smart, early planning for seasonal campaigns can even help you capture customer budgets before competitors and set good price expectations for the season.
- Timely & Contextual Delivery: It’s not just what you promote, but critically, when and how that message is delivered. Toasts cleverly capitalize on pre-existing consumer mindsets and event-driven shopping behaviors.
- Amplified with Personalization: Their effectiveness exponentially amplified when combined with personalization and a strategic creation of urgency.
- Immediate, Relevant Reminders: These promotional toasts act as “immediate, contextual reminders” that perfectly align with a customer’s current needs or mood. They “interrupt the Browse experience with a highly relevant, time-sensitive offer.”
- Maximizes Revenue: For WooCommerce owners, this means “maximizing revenue during critical periods”. You can ensure promotions are front-and-center, personalized, and create a compelling sense of FOMO (Fear of Missing Out), effectively transforming general seasonal interest into immediate, high-value sales.
The Floating Awesome Button plugin’s ability to schedule promotional toasts by season and month directly addresses this sophisticated marketing strategy, allowing you to tap into these powerful moments easily.
3. Strategic Popups: Capturing Leads and Recovering Abandoned Carts

Popups, when designed and used smartly, are incredibly versatile and powerful tools for many online store goals. This includes getting new leads, making direct sales, and importantly, recovering abandoned carts. They can even achieve high conversion rates, with some examples showing figures as high as 25%!
Imagine visitors browsing your site. Maybe they find what they need, but then they leave without buying or signing up for your email list. These are often lost chances that could have been captured with a timely nudge.
How Strategic Popups Make a Difference
Well-designed and smartly timed popups can jump in at crucial moments.
- They can capture valuable email addresses by offering a discount.
- They can present flash sales.
- Or, they can gently remind users of items left in their cart.
This proactive engagement can turn visitors who might otherwise be lost into valuable leads or immediate customers.
The real success of popups depends on a careful balance between relevance, perfect timing, and clear value. Because popups inherently interrupt the user, the value you offer must clearly be worth that interruption. This means you need to truly understand what your users are looking for and smartly use different types of popups (like exit-intent, timed, or scroll-triggered) with messages that are very personal and action-oriented.
When done right, popups are super effective precisely because they create a direct, unavoidable interaction at a critical moment in the user’s journey, making them decide. The “best practices” are all about making sure this forced decision is a good one for both the user and your business. Hence, you achieve this by offering clear, compelling value, respecting the user’s choice (making it easy to close), and appearing at a moment when they’re highly engaged (like when they’re about to leave, or after they’ve scrolled a lot).
For you, as a WooCommerce owner, this means popups aren’t about random interruptions. Instead, they’re about strategically engaging to prevent abandonment, capture valuable leads, and drive sales that would otherwise be lost.
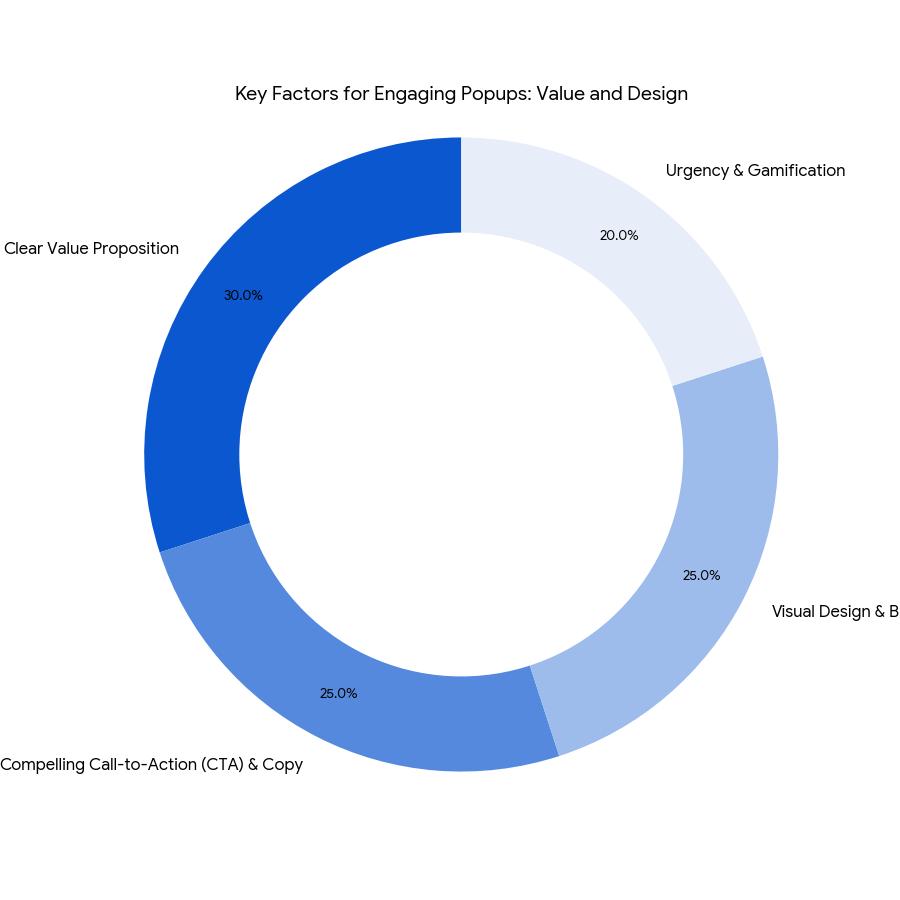
Best Practices for Engaging Popups: Value and Design

Popups can be incredibly powerful tools for your WooCommerce store, but only when they’re used wisely! Here are the best ways to make sure your popups are engaging and effective, not annoying.
1. Offer Clear Value
A popup must give your user a compelling reason to interact. What’s in it for them?
- Exclusive Discounts: Offer a special percentage off or a unique coupon code.
- Free Shipping: This is a big motivator for online shoppers.
- Valuable Content: Provide access to a useful e-book, guide, or template.
- Loyalty Program Invitation: Invite them to join your community for future perks.
2. Compelling Design & Copy
The look and message of your popup are crucial for getting clicks:
- Clear Call to Action (CTA): Your CTA buttons should stand out! Use contrasting colors and keep the text short, action-oriented, and focused on the benefit for the customer.
- Appealing Visuals: Integrate eye-catching images or background patterns that match your brand’s style.
- Consistent Branding: Customize your popups with your company logo, color scheme, and fonts. They should feel like a natural part of your website, not an outside ad.
- Keep it Concise: Get straight to the point. Popup text should be brief, focusing on your core message and what value you’re offering.
- Add Urgency & Fun: Add gamified elements like “spin-to-win” wheels or digital scratch-offs – people love a chance to win!
3. User Experience (UX) Comes First
Always prioritize your customer’s experience:
- Easy to Close: Always provide a clear, easy-to-find way to close the popup (like a visible “X” button). Respecting user autonomy is key.
- Mobile-Friendly: Popups must look good and function well on mobile. Make sure they fit neatly on the screen without awkward zooming or scrolling, and that CTA buttons are easy to tap.
- Don’t Overwhelm: Avoid showing too many popups. Limit display frequency (e.g., once every 30-45 seconds) and show no more than 3-4 popups per session. This keeps the experience helpful, not annoying.
By following these best practices, your popups won’t just appear; they’ll genuinely engage your audience, capture valuable leads, and help boost your WooCommerce sales.
Location Rules: Hyper-Targeting for Personalized Engagement
Here’s a table summarizing the different display rules for your popups, making it easy to see when and where to make them appear for the best effect:
Table: Location Rules & Their Purpose
| Location Rules | What It Does | Purpose |
|---|---|---|
| Time Rules | Show button/ popup/ toast during specific hours (e.g., 9 AM–5 PM). | Target peak shopping times. |
| Day Rules | Display button/ popup/ toast on specific days (e.g., weekends). | Align with customer shopping habits. |
| Date Range | Set a start and end date. | Perfect for seasonal promotions or limited-time offers. |
| Post Type | Show button/ popup/ toast only on certain pages (e.g., all product pages, homepage). | Focus on relevant content. |
| Specific Page | Include or exclude button/ popup/ toast on individual pages (e.g., hide on cart/checkout). | Avoid interrupting critical steps. |
| Conditional Tags | Use advanced logic (e.g., show only to logged-in users, first-time visitors). | Deliver highly personalized offers. |
Location rules let your WooCommerce store deliver super personalized content and offers based on where a visitor is in the world. This kind of targeting makes sure your promotions and info are as relevant as possible to each person, which seriously boosts engagement and how likely they are to buy!
Without using location-based personalization, you might show generic offers or products that just don’t make sense for a customer‘s local weather, events, or shipping options. This means you miss out on chances and give them a less engaging experience.
How Location Rules Transform Your Offers
By using location rules, your store can dynamically adjust things like product availability, pricing, currency, language, or promotions to perfectly match local markets.
- Tailored Product Showcases: For example, an online store could highlight cold-weather clothes for shoppers in snowy areas, while showing swimwear to those in sunny spots.
- Local Shipping & Events: You can also use this to tell visitors about specific shipping policies for their area or promote outdoor gear to people in cities with great weather, while pushing indoor equipment to those stuck in storms.
This creates a more relevant and convenient shopping experience. It can even drive people to your physical stores if you have them, and definitely increases sales opportunities.
Location-based personalization is a smart strategy that uses a customer’s immediate context. It taps into real-time behavior and environmental factors to make them want to buy now. It goes beyond just basic demographics to create promotions that feel incredibly relevant to each person. The power of location rules comes from making the shopping experience feel uniquely tailored, which builds a stronger connection and makes your offers seem more valuable.
For you, as a WooCommerce owner, this means you can deliver precisely the right message, at the right time, to the right person, based on where they are in the world. This detailed targeting maximizes your marketing efforts, reduces wasted ad views, and significantly boosts your conversion rates by making sure your offers are always perfect for the situation and compelling.
Conclusions: Your WooCommerce Store, Supercharged with FABs!
So, what have we learned about Floating Action Buttons (FABs) and other smart engagement tools? They have this incredible power to truly transform your WooCommerce store. It’s about moving past just basic features and creating a super-optimized, customer-focused shopping experience.
When you use FABs strategically for key, positive actions like “Buy Now,” “Cart Reminders,” “Apply Coupons,” “Contact Support,” and “Social Sharing,” you’re directly tackling major online store problems like low sales and abandoned carts. These tools, when designed with a bit of understanding about how people think and following best practices, act as constant, easy-to-use calls to action. They gently guide customers, help with impulse buys, and build trust.
But it doesn’t stop there! Adding promotional toasts and popups, controlled by clever location rules, really boosts your store’s ability to engage customers dynamically. Promotional toasts are a subtle yet effective way to deliver timely, eye-catching offers, especially powerful for seasonal and monthly campaigns that match what customers are already thinking about. Smart popups, when designed with clear value and perfect timing, become amazing tools for getting new leads and recovering abandoned carts, often leading to impressive sales numbers. The main goal here is always to reduce friction and make things easy for the user. Every interaction should be effortless, valuable, and lead to a positive result.
For you, as a WooCommerce business owner, the big takeaway is this: investing in tools like the Floating Awesome Button plugin isn’t just about adding new bells and whistles. It’s about adopting a smart strategy to make your website sell better. By focusing on what your users want, making interactions personal, and ensuring everything is easy to access, you can unlock serious sales growth from your current website traffic. You’ll also build deeper customer engagement and create a stronger, more successful online presence. Continually improving these dynamic elements, using data to guide you, will be key to staying ahead in the competitive online world and building long-term customer loyalty.
Works cited
- Boost Your WooCommerce Sales: The Ultimate Guide to Skyrocketing Your Conversion Rates – Artistudio
- What’s a Good Average Ecommerce Conversion Rate in 2025? – Shopify
- 9 WordPress Floating Buttons Every Website Needs in 2025 – WiserNotify
- Top 13 Coupon Marketing Strategies to Boost eCommerce Sales – WebToffee
- The Secret to Increasing Social Media Conversion Rates: 16 Proven Strategies – Lifesight