Make Discounts Work Harder: FAB’s Discount Popup That Captivates & Converts
When it comes to online shopping, everyone loves a good deal. But how do you ensure your visitors notice your discounts before leaving your site? That’s where discount popups come in. They’re a game-changer for any website, grabbing attention, creating urgency, and turning casual visitors into loyal customers.
The Floating Awesome Button (FAB) plugin takes this one step further, making it incredibly easy to add dynamic, eye-catching discount popups that convert. No technical skills are needed – just simple, effective popups highlighting your best offers.
In this article, we’ll explore how FAB’s Discount Popup can help you easily make your discounts impossible to miss and boost your sales.
Discounts 101: What They Are and Why Popups Are the Ultimate Spotlight
Discounts are a proven way to attract customers and increase conversions, but simply offering a deal isn’t enough. You need to ensure your visitors notice the discount and are encouraged to take action before it expires. This is where discount popups come in. They’re the perfect tool to grab attention, highlight your best offers, and drive sales.
In this section, we’ll explain what discount popups are and how they work to turn casual visitors into paying customers.
What Are Discount Popups?
Discount popups are interactive windows that appear on your website, designed to offer a special promotion or discount to visitors. They can be customized to display a variety of offers, such as:
- Percentage Off: Discount offers like 10%, 20%, or 50% off.
- Fixed Amount Off: Offers such as $5, $10, or $20 off specific products or total purchases.
- Exclusive Offers: Time-sensitive or “limited-time” discounts that urge quick action.
These popups are typically triggered by certain visitor behaviors, such as:
- Spending a specific amount of time on the site.
- Trying to exit the page (exit-intent popups).
- Visiting a particular product or category.
How Discount Popups Work
Discount popups capture your visitors’ attention right when it matters most. Here’s how they work:
- Interrupts the browsing flow: By popping up at key moments, such as when a visitor shows exit intent or after a few seconds of browsing, they’re impossible to ignore.
- Creates urgency: Timed offers, countdowns, or phrases like “Hurry, limited time only!” create a sense of urgency, prompting customers to act fast before the deal disappears.
- Increases conversions: When an irresistible offer is presented at the right time, popups help convert visitors into buyers, boosting sales and engagement.
Discount popups are more than just a tool—they’re an opportunity to drive immediate action and increase conversions.
Why Your Website Can’t Afford to Ignore Discount Popups
In today’s digital landscape, where competition is fierce and customer attention spans are shorter than ever, discount popups aren’t just a nice-to-have – they’re a must-have. Ignoring the power of discount popups could mean losing out on valuable sales and leaving money on the table. Here’s why your website can’t afford to skip this crucial tool:
- Instant Visibility for Deals
Discount popups grab attention immediately, ensuring your offer is seen and acted upon. - Effective for Mobile Users
Popups are easy to spot on mobile devices, driving conversions where banners might be overlooked. - Higher Engagement
Popups create a personalized experience that keeps customers engaged and encourages them to spend more time on your site. - Create Urgency with Time-sensitive Offers
Popups with countdown timers or “limited time only” messages push customers to act quickly, boosting conversions. - Increase Conversions by Targeting Specific Behaviors
Trigger popups based on behaviors like exit intent or time spent on the site to increase the chance of conversions. Integrating discount popups ensures your offers get attention and prompt action from visitors.
By integrating discount popups into your strategy, you’re not just offering a deal; you’re making sure that offer gets the attention it deserves and drives immediate action from your visitors.
How FAB Takes Your Discounts from Good to Unforgettable


When it comes to making your discounts truly stand out and converting visitors into customers, the Floating Awesome Button (FAB) plugin is an essential tool. FAB allows you to create dynamic and interactive floating buttons along with highly customizable popups that make your discounts impossible to ignore.
Let’s see how FAB can elevate your discount strategy to a whole new level.
What is the FAB (Floating Awesome Button) Plugin?
FAB is a simple yet powerful WordPress plugin designed to create engaging floating buttons and popups. These buttons and popups are designed to stay visible as visitors scroll through your website, keeping your offers front and center. With FAB, you can create discount popups that are easy to design, timely, and effective—without needing any technical expertise.
Key Features of FAB for Discount Popups
- Floating Button for Immediate Attention
The button stays visible as users scroll, giving quick access to your discount popup. - Highly Customizable Design
Customize the design, colors, and text of your button and popup to match your brand. - Flexible Popup Display Options
Control when your popup appears—after a set time, scroll, or exit intent. - Seamless Setup
FAB is easy to install with no coding required, so you can add buttons and popups quickly. - Smooth User Experience
The transition from the floating button to the popup is seamless, encouraging action on your discount. - Tracking and Analytics
Track how often your popups get clicked and the conversions they drive.
With FAB, your discounts don’t just sit passively on your website—they actively engage visitors, create a sense of urgency, and drive more conversions. It’s a simple yet powerful way to make your discounts unforgettable.
The Big Wins: What You Gain with FAB’s Discount Popups
Using FAB’s discount popups doesn’t just enhance your website’s look; it delivers measurable results that directly impact your sales and customer engagement. FAB’s features work together to create an effective, seamless experience that ensures your discount offers not only get noticed but also convert visitors into loyal customers.
Here’s what you gain by integrating FAB into your discount strategy:
- Increased Conversions
The floating button keeps your discount visible and ensures popups appear at the right place to maximize conversions. - Higher Engagement
FAB’s floating button remains visible as users scroll, encouraging interaction with your offer without disrupting their browsing. - Seamless User Experience
FAB’s mobile optimization and smooth popup transitions ensure a consistent, user-friendly experience on all devices. - Time-sensitive Sales
Set time-based or date-specific rules for popups to create urgency and drive action before the offer expires. - Targeted, Relevant Offers
Use advanced targeting to show popups to the right audience at the right time, increasing the chances of conversion. - Improved Brand Perception
Customizable, non-intrusive popups improve user experience and reflect a professional brand image. - Actionable Insights
Track views, clicks, and conversions to measure the effectiveness of your discount popups and refine your strategy.
By using FAB’s discount popups, you gain more than just a visually appealing feature—you unlock a powerful tool for driving conversions, boosting sales, and enhancing your website’s overall performance.
Your Step-by-Step Guide to FAB’s Discount Popups
https://wordpress.org/plugins/floating-awesome-button/
Setting up FAB’s discount popups is quick and easy, and you don’t need any coding skills to get started. Follow these simple steps to create a discount popup that grabs attention and boosts your conversions.
Step 1: Install the FAB Plugin
- Go to your WordPress Dashboard.
- Navigate to Plugins > Add New.
- In the search bar, type “Floating Awesome Button”.
- Click Install, then click Activate to enable the plugin.
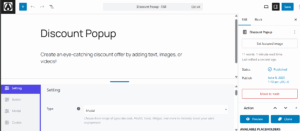
Step 2: Create a New Discount Popup
- In your dashboard, go to FAB → Add New FAB.
- From the list of options, select “Discount Popup”
Step 3: Add Your Discount Message
- In the text field, enter your discount message, like “Get 20% Off Your First Purchase” or “Limited-Time Offer: Save $10 Now!”
- You can add the discount code (if applicable) or a CTA like “Claim Your Discount” to encourage immediate action.
- Insert Text, Image, Video, or Links: FAB allows you to enhance your discount message by adding rich media:
Text: Enter your main discount text, ensuring it’s clear and persuasive.
Image: Upload an image related to your discount, like a banner, product image, or a visual highlighting the offer. You can do this by clicking the Image icon in the editor and uploading the file.
Video: Add a short, engaging video that explains the deal or showcases the products. This can be embedded by simply pasting the video URL (e.g., from YouTube or Vimeo) into the popup’s content section.
Embed Links: You can also include hyperlinks in your message. Whether you want to direct visitors to a product page, sign-up form, or any other part of your site, simply highlight the text and add the relevant link.

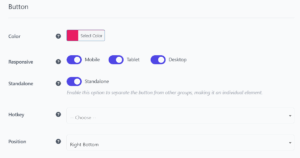
Step 4: Customize the Popup Design
- Choose button colors and fonts that align with your brand and make the popup stand out.
- Select the popup position on the page (top, bottom, or center) based on what works best for your layout.
- Configure the popup to be mobile-responsive so it looks great on all devices.
- Set an activation hotkey to trigger the popup with a keyboard shortcut.

Step 5: Choose an Icon
- Pick an icon that enhances the popup, such as a shopping cart, a discount tag, or a percentage symbol.
- Adjust the icon color to make it pop against the background of the popup and grab more attention.
![]()
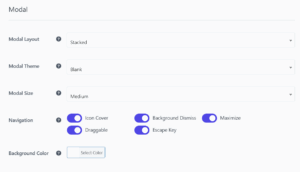
Step 6: Customize the Modal Layout
- Choose your Modal Layout. There are different modal layouts, such as grid, overflow, or stacked to best suit your website’s design.
- Select your Modal Theme that fits your site’s aesthetic, such as light or dark themes, to maintain consistency with your branding.
- Control the size of your modal, from full-screen popups to smaller, less intrusive ones, based on your preference and the urgency of the discount.

Step 7: Set Modal Behavior and Navigation
- Choose an icon that represents your offer or discount in Icon Cover. You can use a shopping cart or percentage symbol.
- Enable the Background Dismiss option for visitors to close the popup by clicking on the background outside the modal, providing an intuitive way to exit the popup.
- Allow visitors to Maximize the popup to full-screen mode for a more immersive experience, especially for larger offers or detailed information.
- Make the popup draggable so that users can move it around the screen according to their preferences, providing flexibility in user experience.
- Enable users to close the popup by pressing the Escape Key, providing an easy way to exit the modal without requiring a click.
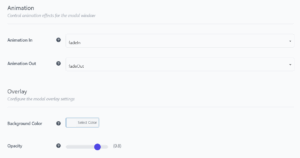
Step 8: Customize Modal Appearance
- Choose the Background Color of your popup to make it stand out from the page or match your brand colors.
- Add Animations to your modal, such as fade-in, slide-up, or bounce, to make your discount popup more engaging and attention-grabbing.
- Adjust the Overlay to set the background color and opacity. This helps draw focus to the popup while dimming the rest of the page.
Overlay Background Color: Pick a color for the overlay that complements the popup or website design.
Overlay Opacity: Set the opacity level to control how much of the page’s background is visible behind the modal.

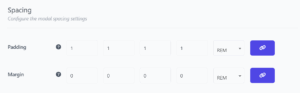
Step 9: Spacing Customization
- Customize the Spacing around the popup to ensure it’s not too tight or too far from the edges of the screen. You can adjust margins and padding to suit your design needs, making sure it’s well-positioned on both desktop and mobile screens.

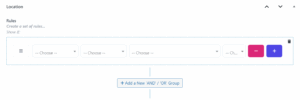
Step 10: Set Display Rules for Maximum Impact
Under Location Rules, decide when and where your discount popup should appear:
- Time Rules: Show the popup during peak shopping hours (e.g., 9 AM–5 PM).
- Day Rules: Display the popup on specific days, such as weekends when people are more likely to shop.
- Date Range: Set a start and end date for seasonal promotions or time-sensitive offers.
- Post Type: Display the popup only on certain pages, such as product pages or the homepage.
- Specific Page: Include or exclude the popup on specific pages (e.g., cart, checkout, or contact pages).
- Conditional Tags: Use advanced rules, such as showing the popup only to logged-in users or first-time visitors.

Step 11: Preview and Save
- Once you’ve configured all settings, click Save to apply your changes.
- Preview the popup on both desktop and mobile to make sure it looks great and functions as expected.
By following these steps, you’ll have a fully functional, customizable discount popup that grabs attention, creates urgency, and drives sales on your website. With the ability to add images, videos, and links to your message, your discount popups will be even more engaging and impactful.
Crafting Discounts So Irresistible, Customers Can’t Say No
To truly capture your audience’s attention and convert them into paying customers, your discounts need to be more than just a price cut. Crafting a discount that’s impossible to resist involves creating offers that feel personal, valuable, and urgent. Here are the key strategies to make your discounts stand out, with concise examples for each:
- Targeted Personalization
Offer discounts based on customer behavior.
Example: Use a personalized offer like “15% Off Shoes” for visitors who have browsed shoes. - Offer High Perceived Value
The more valuable the deal feels, the more likely visitors are to act. Large discounts or bonuses can drive bigger decisions.
Example: Make the deal feel valuable with “25% Off Skincare” to grab attention. - Leverage Time Sensitivity
Urgency encourages faster decisions. A limited-time offer motivates customers to act quickly.
Example: Add a countdown timer that says “Only 12 hours left to save 20%!” - Exclusive Discounts Build Loyalty
Exclusive offers make customers feel valued, increasing loyalty and repeat visits.
Example: “20% off just for newsletter subscribers.” - Clear, Simple Offers
Make your discounts straightforward. If it’s easy to understand, it’s more likely to be acted upon.
Example: “10% off your next order with no strings attached.” - Psychological Pricing Tactics
Small adjustments in pricing can trigger quicker decisions by making the offer feel like a better deal.
Example: Instead of $5 off, offer “$4.99 off your next purchase” to appeal to the “.99” psychology. - Bundle Offers
Encourage higher spending by offering discounts on product bundles.
Example: “Buy 2 items, get 1 free” or “20% off your second item.”
By implementing these strategies, you ensure your discounts are not just attractive but also hard to resist, increasing conversion rates and customer satisfaction.
How to Make Your Discount Popup Stand Out and Be Unmissable
A great discount is only effective if your visitors actually see it and act on it. To make your discount popup impossible to miss and impossible to resist, you need to focus on both design and timing. Here are some actionable tips to make your discount popup stand out:
Make Your Discount Popup Stand Out: Simple Tips
- Use Bold, Eye-Catching Design
Color Contrast: Choose colors that stand out but still match your brand. Bright colors like red or green work well.
Clear, Bold Text: Use large, bold fonts to make your message easy to read, such as “Get 20% Off Your First Purchase!”
Add Icons or Graphics: Use relevant icons like a shopping cart or percentage symbol to make your offer visually appealing.
- Create Urgency with Timers
Countdown Timers: Add a countdown to show how much time is left for the discount.
Limited-Time Offers: Use phrases like “Limited Time Only!” to prompt immediate action.
- Add Engaging Animations
Popup Animations: Use smooth animations like fade-in, slide-up, or bounce to grab attention when the popup appears.
- Make the Button Draggable and Interactive
Draggable Button: Let visitors move the floating button to their preferred spot on the screen.
Minimize and Maximize: Allow users to minimize the popup and expand it later for a more personalized experience.
- Add Text, Images, Video, and Embed Links
Text: Create clear, compelling messages to emphasize your discount.
Images: Add product images or promotional banners to enhance the popup.
Video: Embed a short video to explain the offer or showcase the product.
Embed Links: Add links to direct visitors to product pages, sign-up forms, or more details.
- Use Engaging Copy
Action-Oriented Language: Encourage immediate action with phrases like “Claim Your 20% Discount Now!”
Personalization: Tailor the message, e.g., “Welcome Back, [Name]! Enjoy 10% Off Your Next Purchase.”
- Limit the Frequency of Display
Avoid Popup Fatigue: Show the popup only once or a few times per session to avoid annoying visitors.
Frequency Control: Set how often the popup appears, ensuring it doesn’t disrupt the experience.
- Test Different Versions
A/B Testing: Test different designs and offers to see what works best. Use FAB’s analytics to track performance and improve results.
By combining engaging animations, offering interactive features like draggable and resizable buttons, and enriching your discount modals with images, videos, and links, you’ll create popups that are not only visually appealing but also highly effective in driving conversions.
Level Up Your Sales Game: Combine FAB’s Discount Popups with Other Killer Features
FAB seamlessly integrates with WooCommerce, allowing you to combine powerful discount popups with WooCommerce-specific features to supercharge your sales strategy.
Here’s how you can level up your sales game by integrating additional FAB features to boost your sales and customer engagement:
- Add to Cart Button: Allow customers to add discounted products to their cart with one click, simplifying the buying process and speeding up conversions.
- Apply Coupon Button: Let customers apply discount codes directly from the popup, making checkout smoother and faster.
- Buy Now Button: Create urgency with a Buy Now button, enabling customers to purchase immediately at the discounted price.
- Cart Reminder: Trigger a popup for abandoned carts, nudging customers to complete their purchase.
- Featured Product Button: Showcase specific products, such as new arrivals or bestsellers, within the discount popup to boost sales.
- Seasonal Promotion Toast: Highlight seasonal deals or holiday sales with FAB’s Seasonal Promotion Toast to drive timely offers. Use it for special events like Winter, Summer, Spring, Autumn, Christmas, or New Year’s promotions.
- Monthly Promotion Toast: Use Monthly Promotion Toast to remind customers of ongoing monthly deals and promotions.
Integrating these FAB features with your discount popups ensures a smooth, engaging shopping experience that increases conversions and drives higher sales.
Wrap-Up: Let FAB Help You Make Every Discount Count
FAB’s discount popups aren’t just a tool—they’re a game-changer. By combining eye-catching designs with powerful features like Add to Cart, Apply Coupon, and Buy Now buttons, FAB ensures your discounts are impossible to miss and easy to act on. With full customization options, seasonal promotions, and advanced targeting, you can tailor each popup to engage the right customers at the right time.
Whether you want to drive urgency with limited-time offers or simplify the checkout process with one-click purchases, FAB’s discount popups do it all. Make your discounts work harder for you, turning casual visitors into loyal customers.
Don’t let your discounts go unnoticed—start using FAB today to transform your discount popups into powerful, high-converting tools!






