How to Boost Blog Engagement with Floating Awesome Button on WordPress
In today’s competitive digital landscape, keeping readers engaged with your blog content is more challenging than ever. One proven strategy to boost engagement and conversions is using personalized calls-to-action (CTAs).
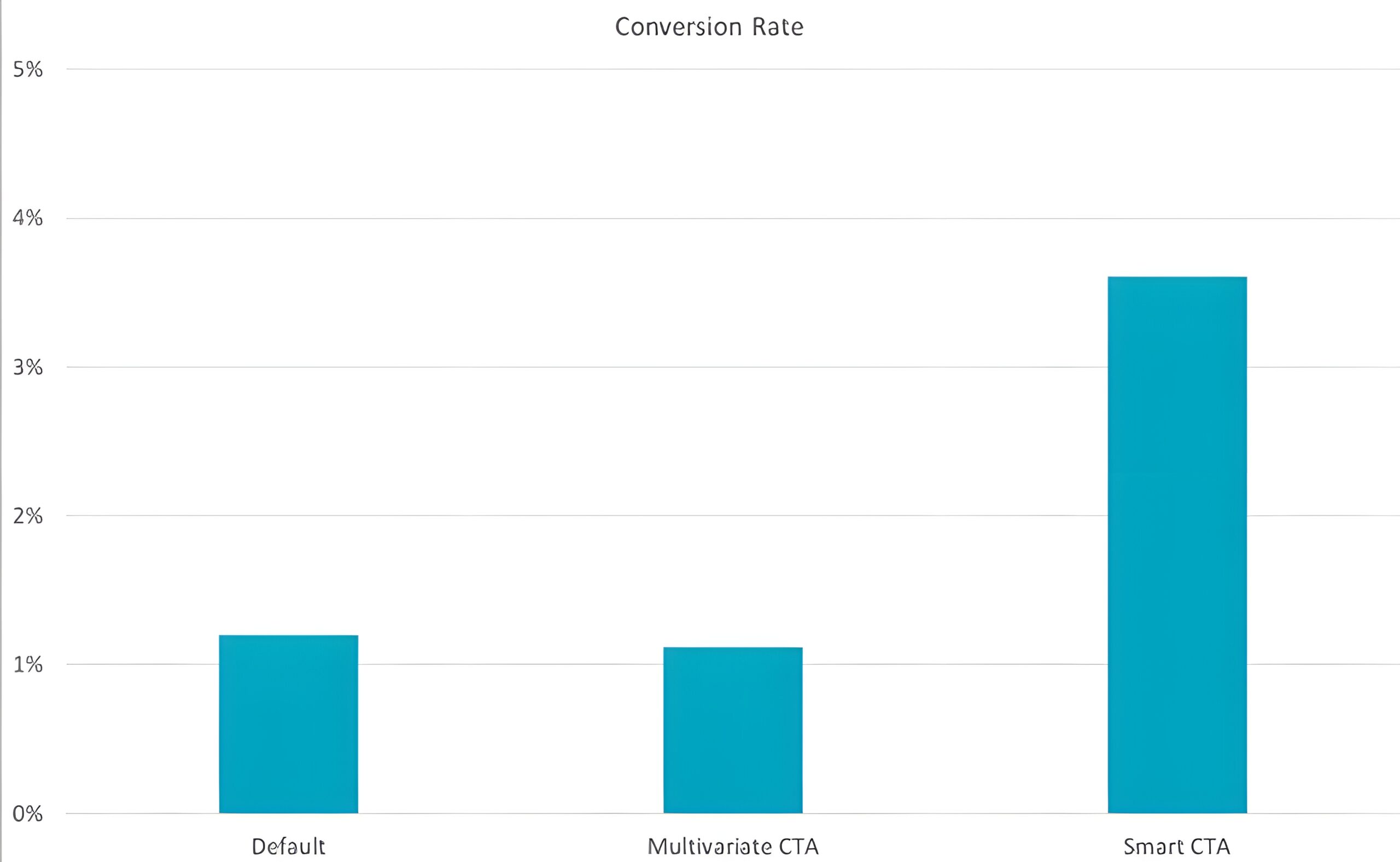
According to HubSpot, personalized CTAs perform 202% better than basic CTAs, making them an essential tool for guiding users toward meaningful actions.

source: hubspot
CTA customization ensures a better user experience and increases the likelihood that visitors will interact with your content—whether it’s signing up for a newsletter, sharing a post on social media, or making a purchase.
This is where Floating Action Buttons (FAB) come in. These sticky, interactive elements remain visible as users scroll, providing quick access to key actions like social sharing, newsletter signups, and more—without disrupting the reading experience.
One of the most effective and user-friendly FAB plugins for WordPress is the Floating Awesome Button (FAB).
This powerful plugin is designed to help bloggers increase user interaction, improve navigation, and ultimately drive conversions—all without requiring any coding knowledge.
What is Floating Awesome Button?
Floating Awesome Button is a customizable sticky action button plugin for WordPress. It allows you to add a variety of interactive elements to your site, such as:
- Social Media Links: Quick access to share content across platforms.
- Newsletter Signups: Easily collect subscribers with a floating CTA.
- Contact Forms: Let users contact you instantly.
- Search Bars: Make it easier for visitors to search your content.
- Affiliate Links: Promote affiliate products with attractive, eye-catching buttons.
Free vs. Pro Version:
- Free Version: Provides the basics such as unlimited buttons and essential customization options.
- Pro Version ($4.99/month): Unlocks advanced features like additional animations, filters, and hotkeys.
Why Floating Action Buttons Are Essential for Bloggers
1. Improved User Experience
FABs make it easier for your visitors to navigate your site and interact with key actions without interrupting their reading flow. This increases user satisfaction and session duration.
2. Higher Engagement
By keeping calls-to-action visible at all times, FABs encourage readers to interact with your content. According to WiserNotify, well-placed clear CTAs can increase conversions by 161%.
3. Increased Conversions
Floating buttons drive more conversions, whether it’s signing up for a newsletter, clicking affiliate links, or making a purchase.
4. Mobile Optimization
With most readers accessing blogs via mobile devices, having FAB ensures that your CTAs remain accessible regardless of screen size.
How to Implement Floating Awesome Button on Your Blog
Step 1: Installation
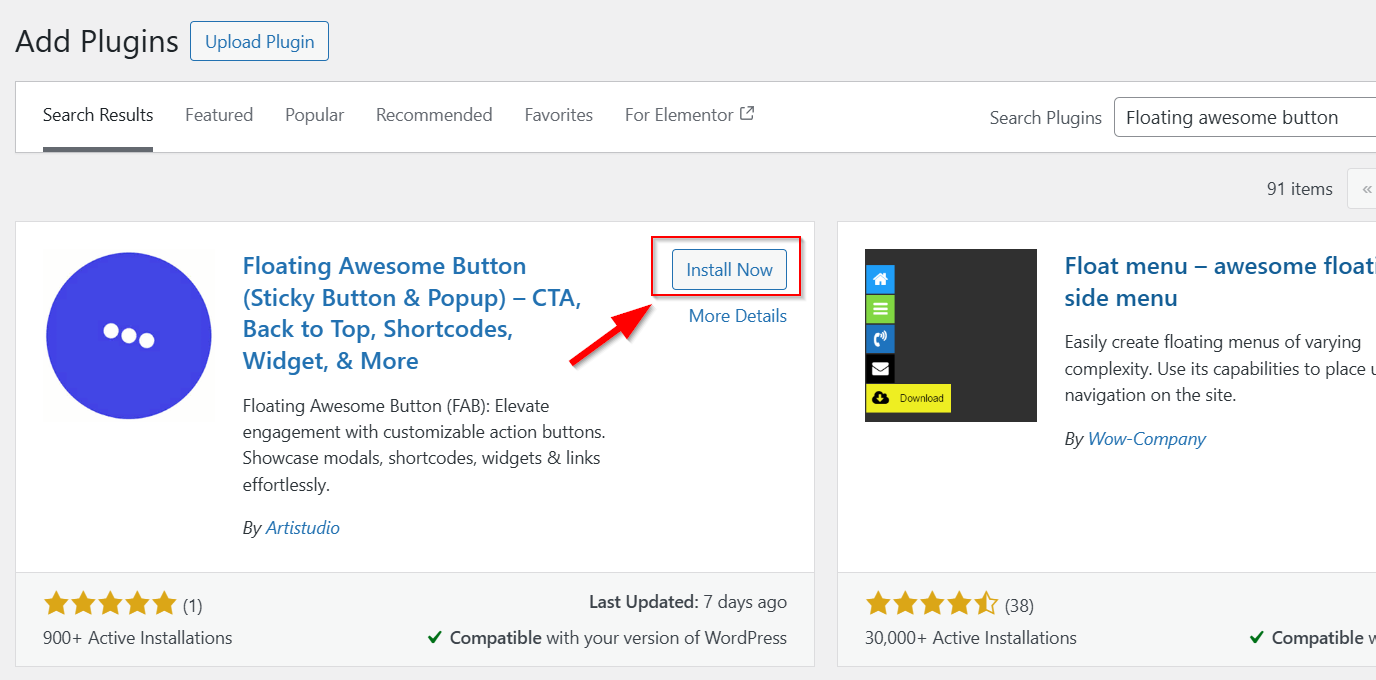
1. Go to the WordPress Plugin Repository and search for “Floating Awesome Button.”
2. Click Install Now and activate the plugin.

Step 2: Customize the Button Design and Actions
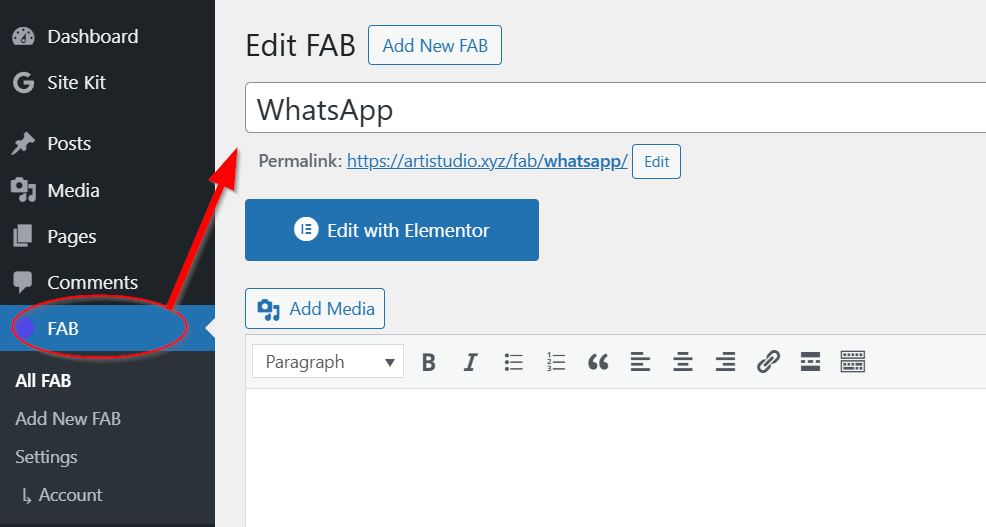
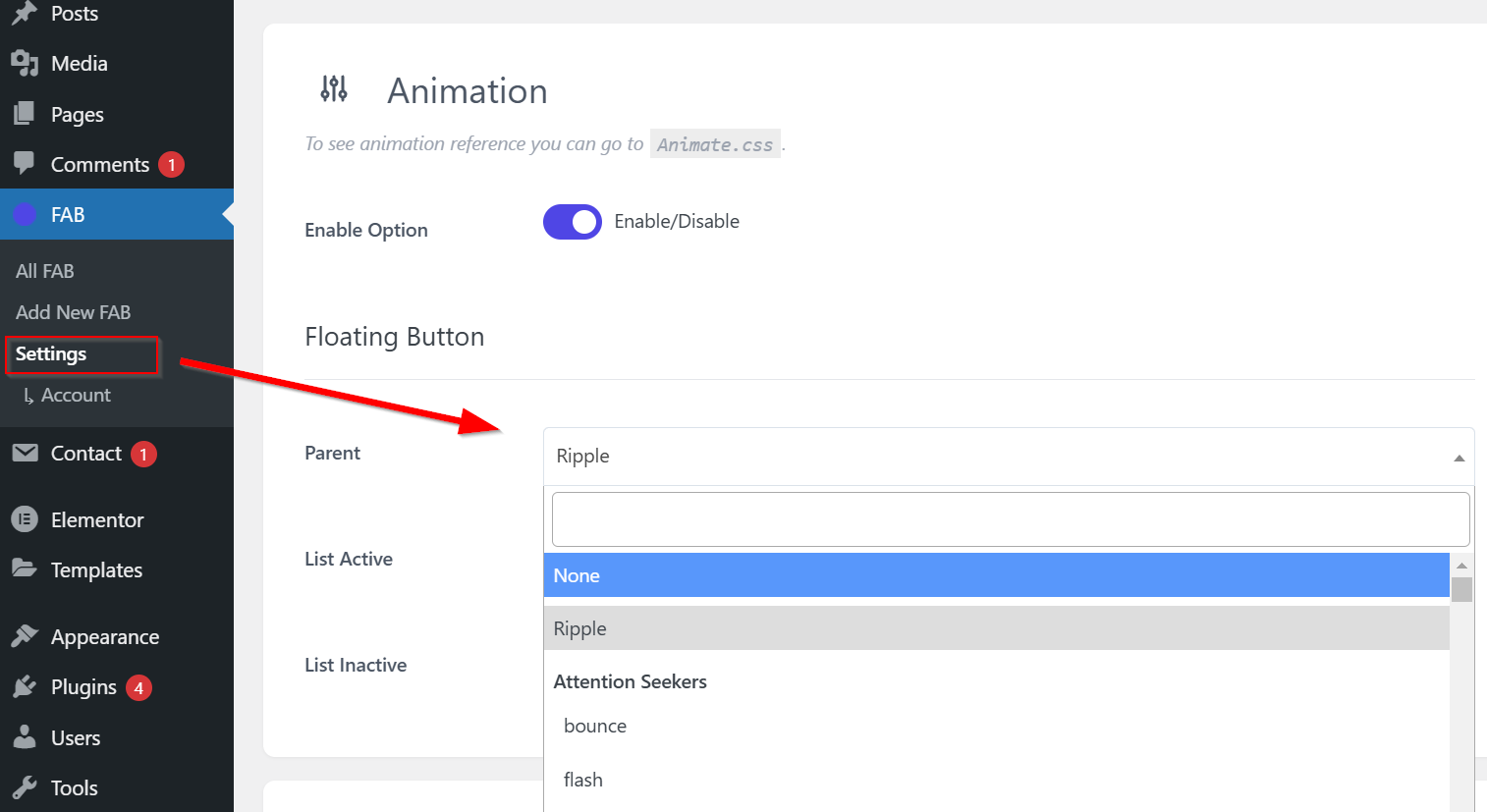
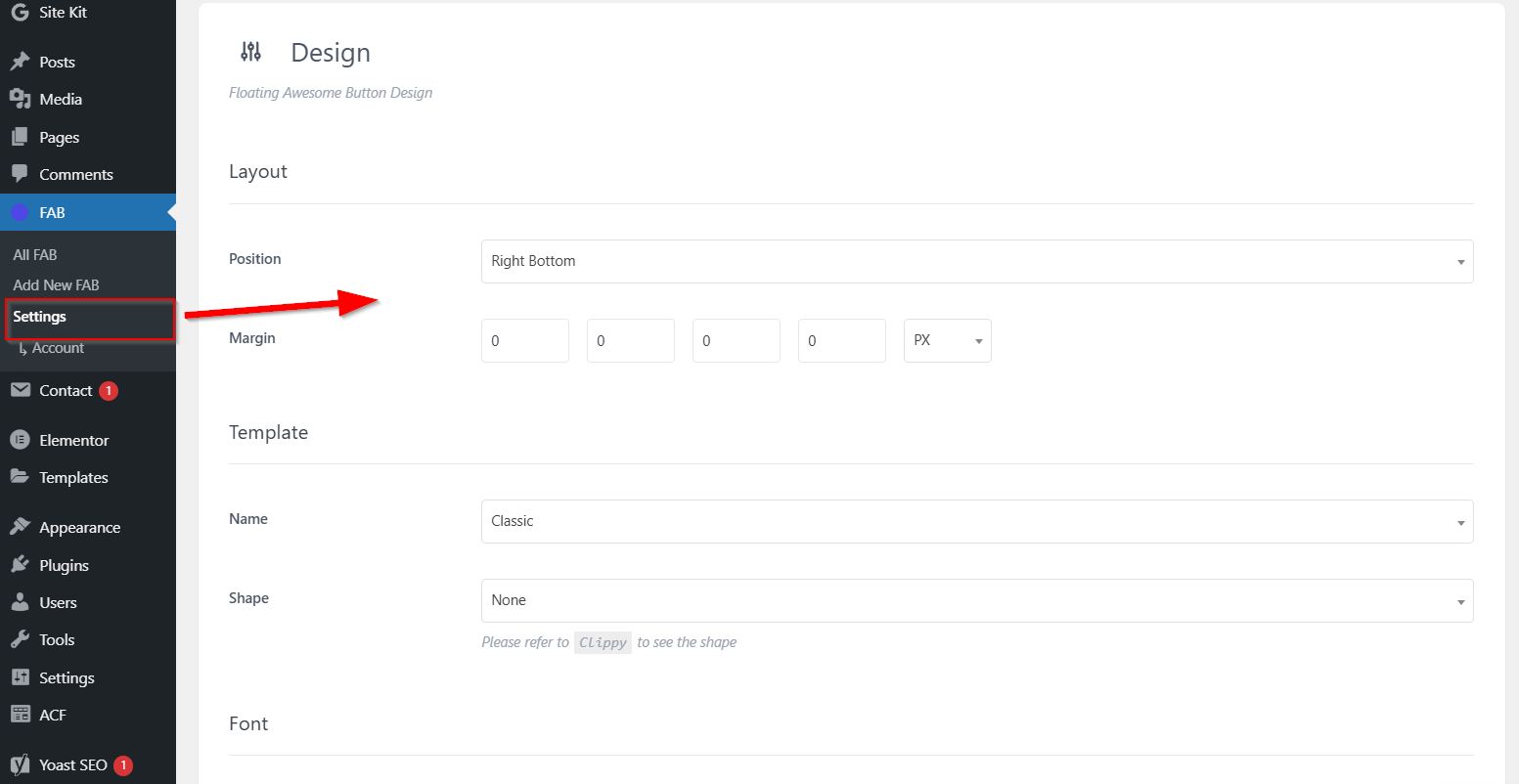
1. After activating the plugin, navigate to the FAB in side menu
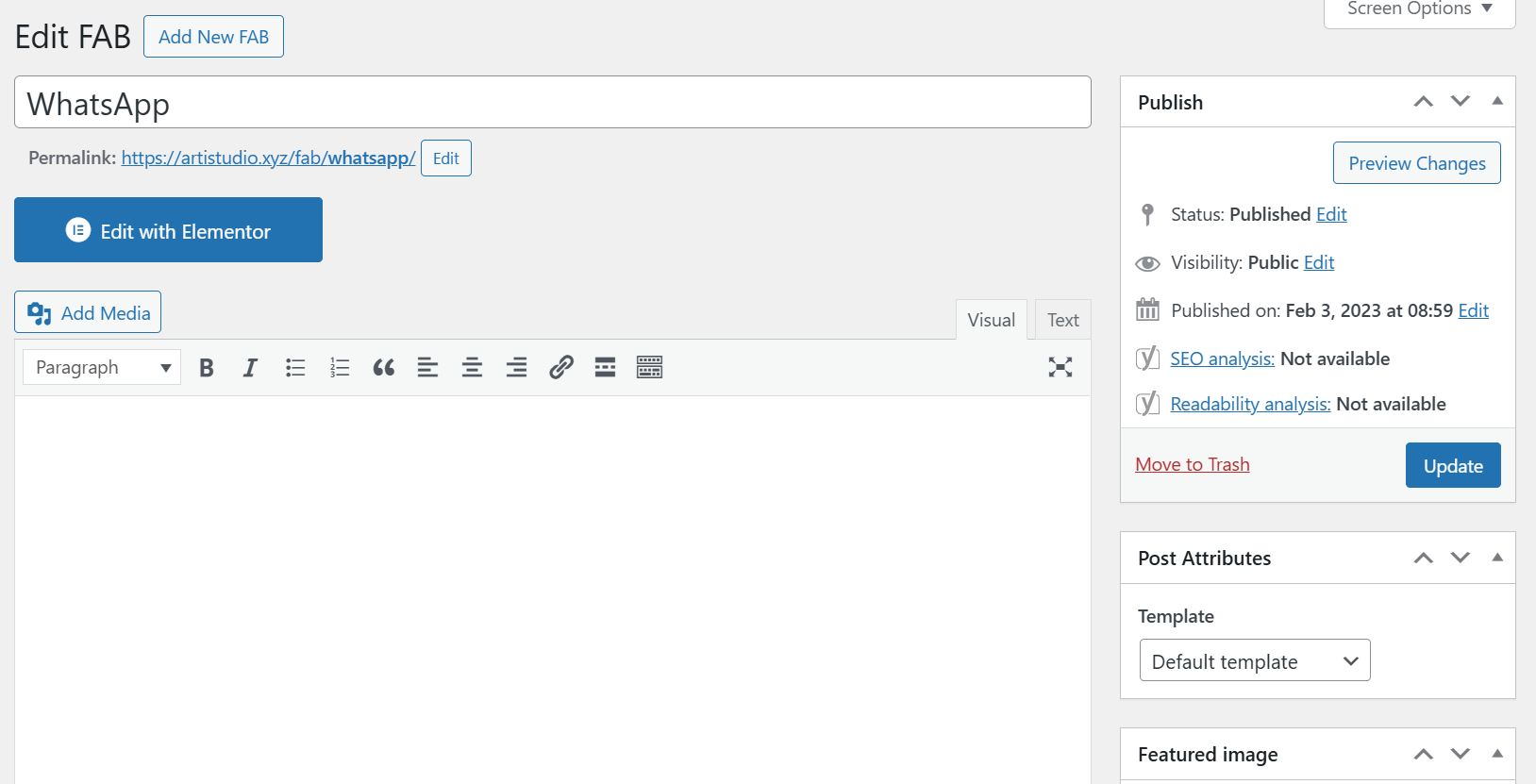
2. Add New FAB
- Social media links: Allow users to share your content.
- Newsletter signup: Add a floating button for users to join your mailing list.
- Affiliate links: Include attractive buttons to promote affiliate products.For example: create WhatApp Button

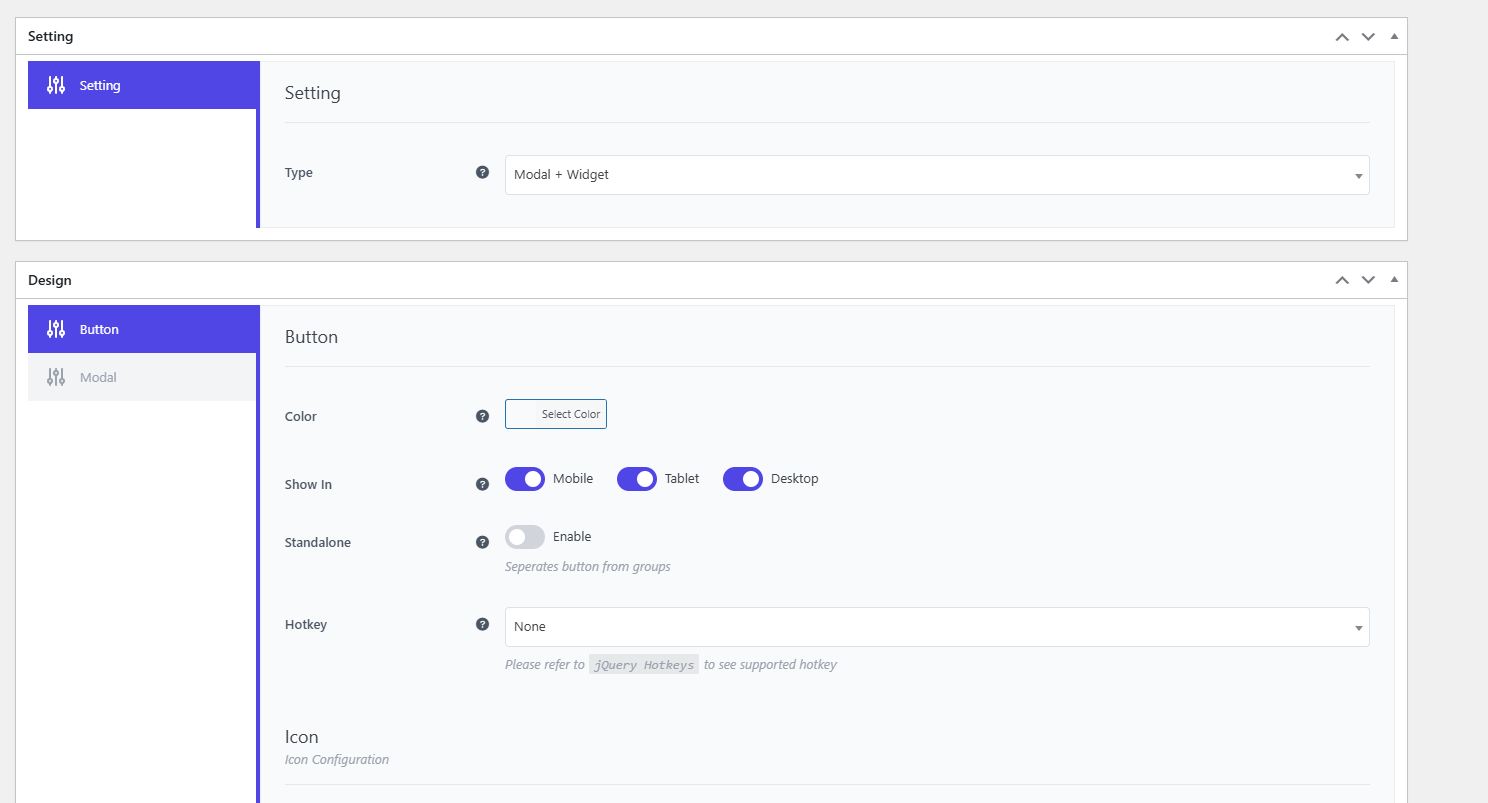
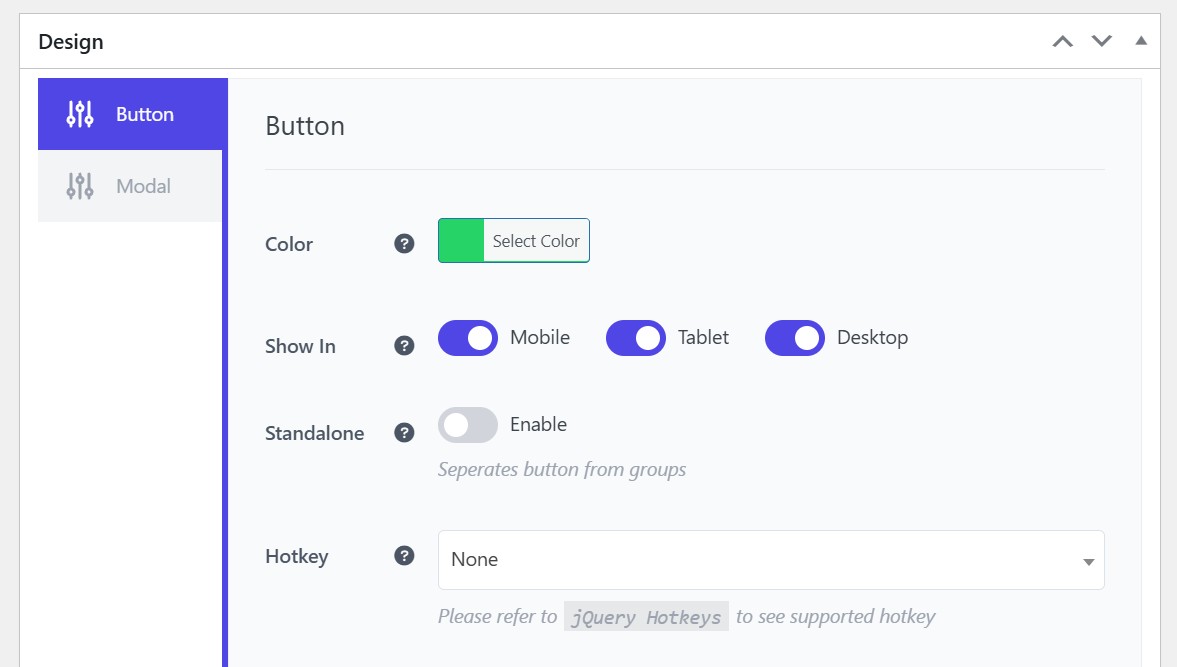
3. Customize the button’s appearance:
- Choose Type of FAB Button, example choose “Link” for WhatsApp button.
- Choose an icon: Select from over 1500 FontAwesome icons to match your blog’s aesthetic.

- Adjust color: Match the button’s color to your site’s branding.

- Set animations: Pick animations like bounce, zoom, or fade to grab attention.

- Select position: Decide where you want the button to appear on the page (e.g., bottom left or bottom right).

3. Publish
After all customizations are completed, the FAB button can be published.

Step 3: Best Practices for Optimizing CTA Visibility and Engagement
1. Ensure that the button does not obstruct important content. Keep it visible without overwhelming the page.
2. Use compelling CTAs: Instead of just “Sign Up,” consider something more enticing like “Get Exclusive Tips” or “Join Our Community.”
3. Regularly update the button’s design and CTA to test which versions get the best results. This can help you improve engagement over time.
4. Ensure mobile optimization. Since many users access blogs via mobile devices, it’s crucial that your FAB works seamlessly across all screen sizes.
5. Test the button on multiple devices and browsers to ensure functionality.
Conclusion
The Floating Awesome Button plugin is a powerful tool for improving user engagement and boosting conversions on your WordPress blog.
Its customizability, ease of use, and mobile optimization make it an essential addition to any blog looking to enhance user experience and drive more actions from readers.
By following the simple steps for installation, customization, and best practices, you can quickly start using FAB to increase interaction, improve navigation, and encourage your readers to take action, whether it’s signing up for your newsletter or sharing your content.
Don’t wait any longer — install Floating Awesome Button today and start enhancing your blog’s engagement!
Resource
– Floating Awesome Button Plugin
– WiserNotify CTA Statistics
– Conversion Rate Optimization