How to Display a Popup Shortly After User Sign-Up
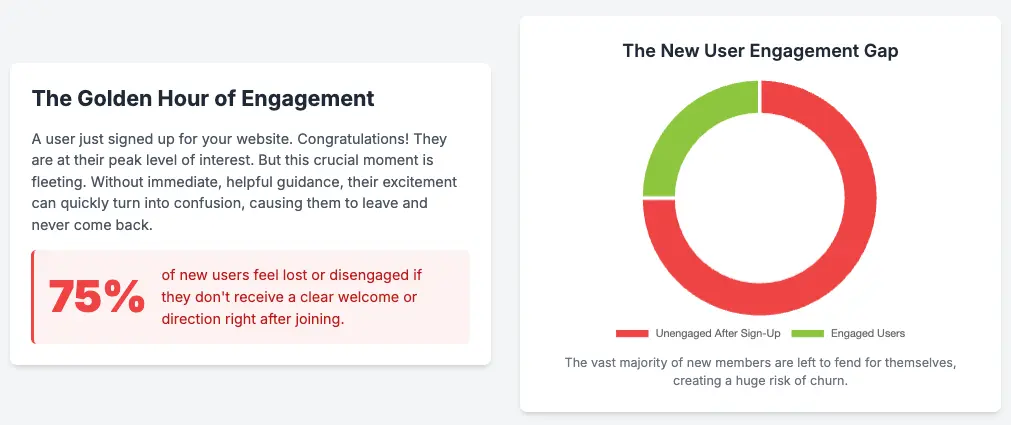
When an individual signs up on a website, whether it is for a newsletter, a new account on a WooCommerce store, or an affiliate program, they are often met with a simple “Thank You” page. While polite, this static message frequently leaves new users wondering, “What’s next?” This is a critical moment where their enthusiasm is high, but without clear guidance, that initial spark can quickly fade. This represents a significant missed opportunity to deepen their engagement and guide them toward their next valuable action.

User registration signifies a commitment and a moment of high intent. The user has just invested time and effort to join a community or access services. Immediately after this action, their attention is focused on the brand, and they are highly receptive to further interaction. If this moment is met with only a passive acknowledgment, the initial momentum can be lost.
A dynamic, well-timed popup can seize this active attention, providing immediate value or direction, thus converting a passive acknowledgment into an active engagement opportunity. This phase is not merely a transactional endpoint but a strategic starting point for building a lasting customer relationship. Businesses must capitalize on this receptiveness to maximize conversion and loyalty.
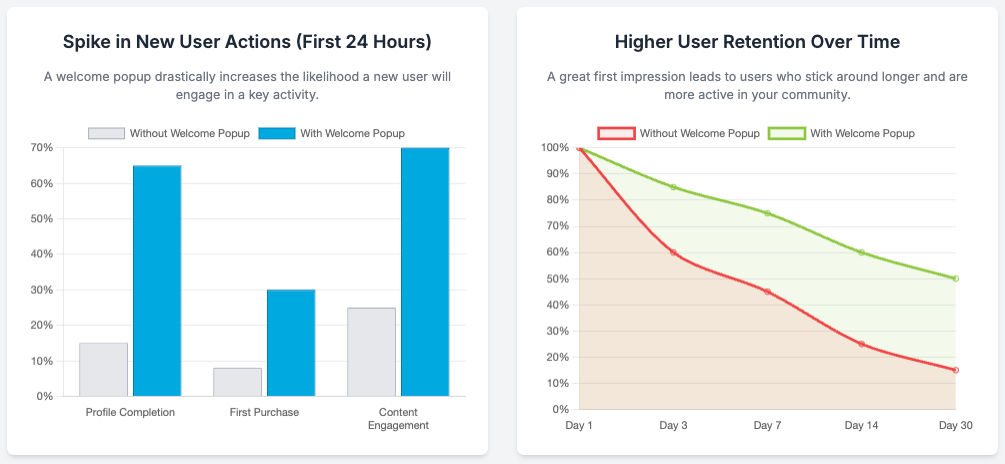
Before & After: The Impact of a Strategic Welcome Popup

Imagine the difference a thoughtful, well-timed welcome can make. Instead of just a generic thank you, a strategic popup can transform a new sign-up’s experience and significantly boost business outcomes. The following table illustrates the tangible benefits of implementing a post-sign-up popup, making the value proposition clear and easy to understand for business owners.
| Scenario | Before Strategic Welcome Popup | After Strategic Welcome Popup |
| New User Experience | Generic, Unsure of Next Steps, Potential Drop-off | Guided, Valued, Clear Next Steps, Enhanced First Impression |
| Immediate Engagement | Low immediate interaction, May leave site | Higher immediate interaction, Exploring relevant content, Feeling connected |
| Conversion (e.g., First Purchase) | Delayed or Absent, Higher cart abandonment risk | Accelerated, Higher likelihood of first purchase, Reduced friction |
| Loyalty/Retention | Passive relationship, Less memorable | Active, Feeling connected to the brand, Stronger foundation for loyalty |
| Business Outcome | Missed opportunities, Slower growth, Lower Lifetime Value (LTV) | Increased conversions, Stronger customer relationships, Faster ROI, Improved brand perception |
Crafting Your Irresistible Welcome Popup

What Makes a Welcome Popup “Awesome”? (Value, Clear Call-to-Action, Engaging Design)
To truly resonate, a welcome popup needs to be more than just a flashing box. It needs to be a delightful surprise that adds real value:
- Value is Key: The popup must offer something genuinely useful or enticing. This is not about interrupting a new user; it is about enhancing their experience. Consider exclusive content, a special discount, or a helpful guide. Popups that provide value are less likely to be perceived as intrusive and can significantly boost engagement. The success of a popup hinges on the user perceiving a clear, immediate, and compelling benefit. If the user feels they are gaining something beneficial in exchange for their attention, the interaction shifts from an interruption to a welcomed intervention. The content and offer within the popup are paramount; it is not merely about displaying a popup, but about what the popup delivers that makes it effective and drives positive user outcomes.
- Clear Call-to-Action (CTA): What exactly is the desired next action for the new user? This must be made crystal clear. The CTA button should be prominent, action-oriented, and directly communicate the benefit. For example, instead of “
Submit,” consider “Claim Your Discount Now!“. - Engaging Design: The popup should be visually appealing, simple, and clean. It should seamlessly blend with the website’s overall aesthetic, using consistent branding, colors, and fonts. Clutter and technical jargon should be avoided to ensure it is easy to read and navigate. A mobile-friendly design is essential in today’s digital landscape.
Ideas for Your New Sign-Ups: Exclusive Offers, Next Steps, Community Invitations
Tailoring the welcome message to what new users truly need or desire is crucial. Here are some proven ideas:
- Exclusive Offers: For WooCommerce entrepreneurs, a special first-purchase discount (e.g., “15% off your first order!“) or free shipping is a powerful incentive. For business affiliates, it could be a bonus commission on their first sale.
- Clear Next Steps: Guide them directly to a “getting started” guide, a popular product category, their new user dashboard, or a personalized onboarding video.
- Community Invitations: If a thriving community exists (e.g., a private Facebook group, Discord server, or forum), invite them to join and connect with other members. This builds a sense of belonging.
The target audience includes diverse segments a generic welcome popup will not resonate equally with all. By providing examples that directly cater to the specific goals and interests (e.g., discounts for e-commerce, resources for affiliates), the approach emphasizes personalization. This targeted strategy increases the relevance of the popup, which in turn boosts engagement and conversion rates. Effective popup strategy requires understanding audience segments and customizing the offer and call-to-action to align with their immediate needs and motivations after signing up.
Speaking Their Language: Keeping it Conversational and Jargon-Free
Simple, direct language is preferred. Complex industry jargon or overly technical terms that might confuse or alienate should be avoided. The goal is to make customer feel comfortable, understood, and excited about what is offered, using inclusive language that welcomes everyone.
Making it Happen with Floating Awesome Button (FAB): Your Secret Weapon

Introducing FAB: The User-Friendly Plugin for Dynamic Popups
Understanding the “why” and “what” of welcome popups, the next step is the “how.” This is where the Floating Awesome Button (FAB) plugin serves as a powerful tool. FAB is designed to be incredibly user-friendly, allowing the creation of stunning, engaging popups without requiring any technical coding knowledge. It is not just for popups; it also enables the addition of customizable sticky buttons and toast notifications, making a website more interactive and dynamic overall.
FAB’s Smart Timing: Displaying Popups “Shortly After Sign-Up”
The core challenge lies in making a popup appear “shortly after user sign-up” using FAB. While FAB does not have a direct “trigger after registration event” (as confirmed by , which states it lacks a “Show popup within {N} hour after registered feature”), it offers a clever combination of features that achieves the desired effect perfectly for the target audience.
Leveraging FAB’s “Time Delay” for a Perfect Welcome
FAB includes an “Auto Trigger for Modal/Popup: Time Delay“. This powerful feature allows the specification of exactly how many seconds or milliseconds after a page loads that a popup should appear. For a post-sign-up welcome, this is ideal. It can be set to, for instance, 5 to 10 seconds. This small delay provides the new user a moment to orient themselves on their new dashboard or the next page they land on after registration, making the popup feel less intrusive and more like a timely, helpful message. This approach is significantly more user-friendly than an instant, jarring popup.
Beyond the Welcome: Other Ways FAB Can Boost Your Business (Sticky Buttons, Exit-Intent, etc.)
While the focus is on welcome popups, it is important to recognize that FAB is a versatile tool that can enhance a website in many other ways, all contributing to better engagement and conversions:
- Exit-Intent Popups: Capture visitors who are about to leave a site, offering a last-minute deal or a reason to stay. This is a proven method for reducing cart abandonment.
- Cookie Control: Seamlessly manage cookie usage for GDPR compliance, ensuring popups respect user privacy.
- Device Filtering: Ensure popups look and function perfectly across all devices – desktop, tablet, and mobile.
- Custom Post Type/Page Targeting: Display specific popups only on relevant blog posts, product pages, or categories, making messages highly contextual.
- Conditional Tags: For advanced users, FAB Pro allows targeting based on WordPress conditional tags like
is_user_logged_in()oris_home(), offering incredible flexibility. - and more
Your Action Plan: Turning New Sign-Ups into Loyal Customers

Recap: The Simple Steps to Implement Your Welcome Popup Strategy
To put this powerful strategy into action, here is a straightforward plan:
- Step 1: Define Your Welcome Offer & Message: Before configuring any plugin settings, decide what valuable offer or clear next step will be presented to new sign-ups. Keep it concise, compelling, and aligned with business goals.
- Step 2: Design Your Popup with FAB: Install the Floating Awesome Button plugin (Pro version for full functionality). Use its intuitive drag-and-drop interface to design a visually appealing popup that matches the brand’s style. Remember to keep it clean, mobile-friendly, and include a clear call-to-action.
- Step 3: Set FAB’s Smart Triggers: This is where the effectiveness for post-sign-up popups is achieved.
- Apply a “Within {N} Hour After Registered” location rules with value of 1 to create welcome popup for newly registered customer.
- Apply a “Time Delay” (e.g., 5-10 seconds) for a smooth, non-intrusive appearance after the user lands on a page post-registration.
- (Optional but Recommended for Precision): If specific user roles are assigned to new registrants (like “New Customer” or “Subscriber”), further refine targeting using FAB’s “User Roles” filter to ensure maximum relevance.
- Step 4: Test and Refine: Always test the popup thoroughly. Check it on different devices (desktop, tablet, mobile) and in various scenarios (as a new user, as a returning logged-in user) to ensure it provides a seamless experience and functions exactly as intended. Pay attention to how easily it can be closed.
Summary
A well-timed, value-driven welcome popup after sign-up is a transformative element for online businesses. It converts a simple registration into a powerful opportunity for engagement, sales, and loyalty. With the Floating Awesome Button plugin, a user-friendly, powerful tool is available to implement this strategy effectively and foster business growth. Instead of a mere “thank you,” new customers can be welcomed with a professional and impactful experience.