Navigate Like a Pro: How FAB Anchor Links Enhance User Experience and Your Bottom Line
The Power of Seamless Navigation
Imagine this: a visitor lands on your website, eager to learn more about your amazing product or service. They start scrolling through a lengthy page packed with valuable information. But as they scroll and scroll, they might start to feel a bit lost in the sea of text. They might think, “Where was that pricing information again?” or “How do I get in touch with them?” Frustration can quickly set in, and before you know it, they might just click away.
This is where the Anchor Link comes in. It’s all about making it incredibly easy for your visitors to find exactly what they’re looking for, without any unnecessary hassle. Think of it like having clear signposts in a busy city – they guide you directly to your destination, making the journey smooth and enjoyable.
What are Anchor Links and Why Should You Care?
At their core, anchor links, sometimes called jump links or table of contents links, are special types of links that don’t take your visitors to a different page. Instead, they whisk them away to a specific section within the same page. Think of it like having shortcuts within a long document. Instead of scrolling through pages to find a particular paragraph, you can click on a bookmark and instantly jump there.
Technically speaking, anchor links work by using a special identifier, usually a # symbol followed by a unique name (the “anchor”), in the URL. You first define a specific element on your page (like a heading or a paragraph) and give it an id attribute with that unique name. Then, when you create a link with the # and that same name in its href attribute, clicking that link will smoothly scroll the user’s browser window directly to that identified element.
Now, you might be thinking, “Okay, that sounds a bit technical. Why should I, as someone running a website, really care about this?” Well, the benefits of anchor links are significant, both for your website visitors and for your overall website goals:
For Your Website Visitors:
- Faster Access to Relevant Information: Imagine a visitor landing on a detailed product page with multiple sections like “Features,” “Specifications,” “Reviews,” and “FAQ.” Instead of making them scroll through everything, anchor links in a prominent FAB button can allow them to jump directly to the section they’re most interested in. This saves them time and effort.
- Improved User Experience on Long-Form Content: If you have lengthy blog posts, comprehensive guides, or detailed landing pages, anchor links act as a roadmap. They break down the content into digestible chunks and make it much easier for users to navigate and find the specific information they need. This prevents them from feeling overwhelmed and potentially leaving.
- Increased Efficiency and Reduced Scrolling Fatigue: Endless scrolling can be tiring and frustrating, especially on mobile devices. Anchor links offer a quick and efficient way to navigate long pages, leading to a more pleasant browsing experience.
For You, the Website Owner:
- Improved Website Usability and Accessibility: By making your website easier to navigate, you’re improving its overall usability. This also contributes to better accessibility for users with disabilities who might rely on keyboard navigation or screen readers to jump between sections.
- Potentially Lower Bounce Rates: When visitors can quickly find the information they’re looking for, they’re less likely to get frustrated and leave your site immediately. This can lead to a lower bounce rate, which is a positive signal to search engines.
- Enhanced SEO by Improving Page Structure and User Engagement Metrics: While anchor links themselves aren’t a direct ranking factor, they contribute to a better user experience. Search engines like Google pay attention to user engagement metrics like time on page and bounce rate. By making your content more navigable and engaging, you can indirectly improve your SEO. Additionally, well-structured content with heading tags (which often serve as anchor points) helps search engines understand the different sections of your page.
In essence, anchor links are a simple yet powerful tool that can significantly enhance the way users interact with your website. By making navigation more intuitive and efficient, you’re not just making your visitors happier; you’re also laying the groundwork for a more effective and ultimately more profitable website. And with FAB, implementing these valuable links becomes incredibly straightforward, removing any technical barriers.
Practical Use Cases for Anchor Links
- Table of Contents for Long Articles/Blog Posts: When you publish in-depth articles or comprehensive guides, readers often want a quick overview of the topics covered. Implementing anchor links as a table of contents at the beginning of your content allows users to jump directly to the sections that pique their interest. This improves readability and allows readers to efficiently find the information they need without scrolling through the entire piece. For example, a lengthy article on “Digital Marketing Strategies” could have a table of contents with links to sections like “SEO Fundamentals,” “Social Media Marketing,” “Email Marketing,” and “Content Creation,” each linking to the corresponding content section further down the page.
- Quick Navigation on Extensive Landing Pages: Many effective landing pages are designed to be comprehensive, providing all the necessary information to encourage conversions. However, this can lead to long pages. Anchor links can be strategically placed to allow users to quickly navigate to key sections such as “Features,” “Benefits,” “Pricing,” “Testimonials,” or “Frequently Asked Questions.” This allows visitors to jump directly to the information that is most relevant to their decision-making process, improving engagement and reducing the likelihood of them abandoning the page due to information overload.
- Call-to-Action Buttons Leading to Specific On-Page Sections: Instead of always linking to a separate page, call-to-action buttons can be made more contextual by using anchor links. For instance, a brief introductory section about a service might have a “Learn More” button that smoothly scrolls the user down to a more detailed explanation of the service on the same page. Similarly, a “View Pricing” button can link directly to the pricing table located further down, creating a more direct and intuitive user flow towards conversion.
- Streamlining Navigation on Multi-Section Product Pages: For e-commerce websites with detailed product descriptions, customer reviews, specifications, and related products often presented on a single long page, anchor links can greatly enhance the shopping experience. Users interested in specific aspects, such as customer reviews or product specifications, can quickly jump to those sections using anchor links, rather than having to scroll through all the other information. This allows for a more focused and efficient browsing experience, potentially leading to quicker purchase decisions.
Implementing Anchor Links Without the Headache
Floating Awesome Button (Sticky Button, Popup, Toast) & +100 Website Custom Interactive Element
Before we dive into the specifics, let me introduce you to Floating Awesome Button (FAB). This plugin is designed to be the simplest and most intuitive way to enhance your website’s engagement and user-friendliness through the power of strategically placed, visually appealing buttons that stay visible as your visitors scroll. And one of the key features that makes FAB so effective is its effortless handling of anchor links.
The beauty of FAB lies in its ability to take potentially technical tasks and make them accessible to everyone, regardless of their coding knowledge. Implementing anchor links traditionally might involve digging into your website’s HTML, adding id attributes to specific elements, and then carefully crafting the corresponding links. This can be daunting and time-consuming for many website owners.

FAB changes all that. FAB is designed to provide an intuitive and visual interface for creating and managing floating buttons that can easily incorporate anchor link functionality. Here’s how it likely simplifies the process:
- Intuitive Visual Editor: Instead of wrestling with code, FAB probably offers a user-friendly visual editor where you can design your floating buttons and define their actions. This likely includes a straightforward way to specify that a button should link to a specific section on the current page.
- Point-and-Click Anchor Selection: FAB might allow you to visually select the section you want a button to link to. Instead of manually typing in the id of an element, you could potentially choose from a dropdown list of headings or other identifiable elements on your page. This eliminates the risk of errors and makes the process incredibly simple.
- Pre-designed Templates (Likely): To further streamline the process, FAB might offer pre-designed button templates that you can easily customize with your own text, icons, and of course, the desired anchor links. This allows users to get up and running quickly with professionally looking and functional navigation elements.
- Easy Management and Placement: FAB likely provides a centralized dashboard where you can manage all your floating buttons, including those with anchor links. You can easily position them on your page, customize their appearance, and adjust their linking behavior without needing to edit individual page files.
- No Coding Required: The core benefit of FAB, as highlighted in your initial description, is that it requires no technical knowledge. This means that anyone, regardless of their coding skills, can leverage the power of anchor links to improve their website’s navigation and user experience.
Adding Anchor Links with FAB: It’s as Easy as 1-2-3!
You’ve learned about the power of anchor links and how they can boost your website’s user-friendliness and profitability. Now, let’s see just how incredibly simple it is to implement them using your awesome FAB plugin. Forget about complicated coding – FAB makes adding anchor links a breeze with just a few clicks:
- Head to Your Admin Hub: First things first, log in to your WordPress website’s admin dashboard. This is where you have all the control over your site’s settings and plugins.
- Navigate to FAB’s Creation Station: In the left-hand menu of your admin dashboard, find the section labeled FAB. Hover over it, and you’ll likely see a submenu. Click on Add New FAB. This will take you to the page where you can create your fantastic floating button.
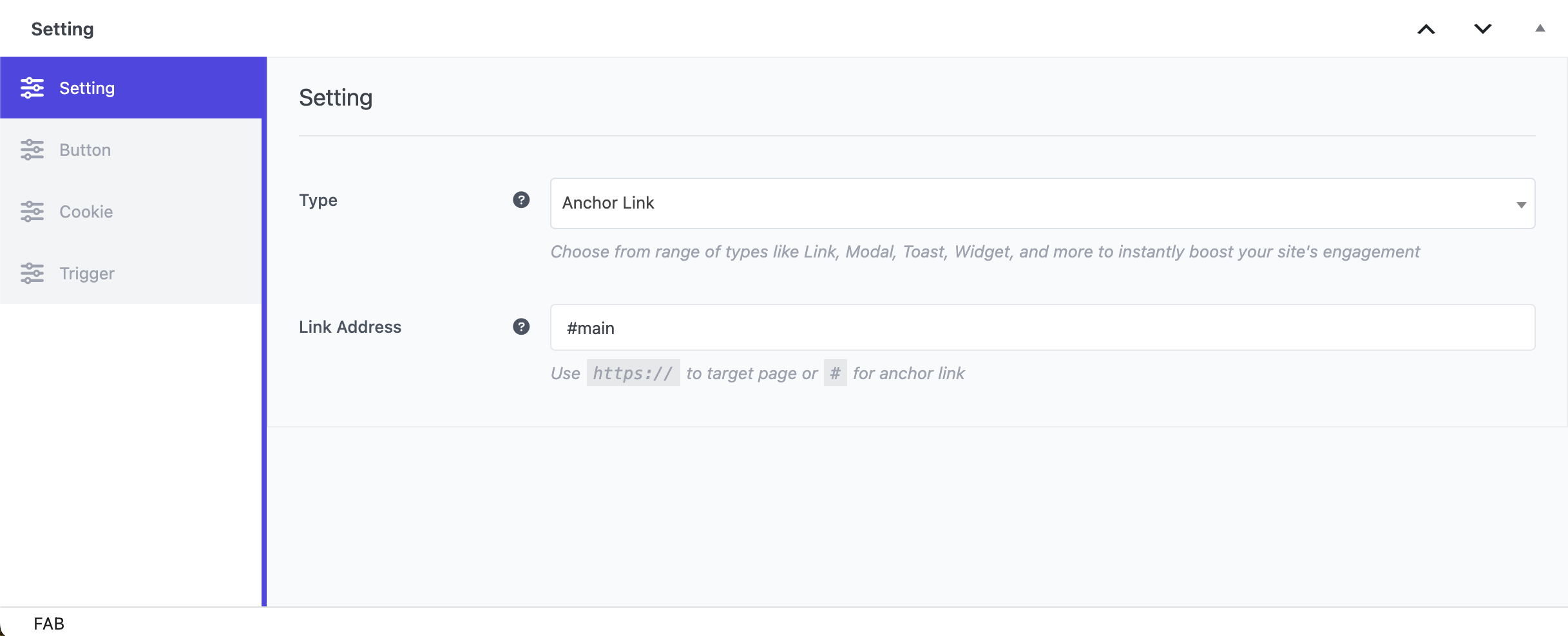
- Seek Out the “Anchor Link” Magic: On the FAB creation page, you’ll probably see a variety of button types or actions you can choose from. Look for the option labeled Anchor Link. It might be listed among other actions like “Contact Form,” “Social Share,” or “Back to Top.”
- One Click to Anchor Success: Once you’ve found the Anchor Link option, simply click on a button that says something like + Add new or a similar call to action. This single click tells FAB that you want to create a button that will jump to a specific section on your page.
- Success! Your Anchor Link is Ready: And that’s it! FAB has now added an anchor link button to your creation. You’ll likely be presented with options to customize this button – things like its appearance (color, icon), the text it displays, and most importantly, which specific section on your page it should link to. You’ll typically be able to select the target section by its heading or a unique identifier.
In Summary
Anchor links are a powerful yet often underutilized tool for enhancing website navigation and user experience. By allowing visitors to jump directly to specific sections of a page, you can significantly improve engagement, reduce frustration, and guide users more effectively towards your key goals. The “Floating Awesome Button (FAB)” plugin makes implementing this valuable feature incredibly easy, requiring no coding knowledge. From creating intuitive tables of contents and streamlining landing page navigation to providing convenient “back to top” buttons and targeted calls to action, FAB empowers you to create a smoother, more user-friendly website. Ultimately, this improved experience translates into tangible benefits for your business, including increased engagement, better SEO potential, and a clearer path for visitors to become satisfied and returning customers. Make your website work harder for you – embrace the simplicity and power of FAB’s anchor links today!