Unlock More Leads: Turn Your WPForms into Non-Intrusive Popup
Tired of seeing website visitors browse your content, only to leave without taking any action? You’ve likely invested time and effort in creating valuable information, but capturing those potential leads can often feel like an uphill battle. Traditional form placements, while necessary, can sometimes get lost amidst the content or feel too demanding for a first-time visitor. What if there was a way to make your lead capture forms more visible and engaging without disrupting the user’s browsing experience?
Enter the power of non-intrusive lead capture, a strategy focused on presenting opportunities for interaction at opportune moments without overwhelming your audience. And at the heart of this approach lies the seamless integration of your favorite form builder, WPForms, with a smart and user-friendly tool: the Floating Awesome Button (FAB) plugin.
Imagine transforming your static, often overlooked WPForms into dynamic, eye-catching popups that appear exactly when and where they’re most likely to convert. The “WPForms Popup” feature within the Floating Awesome Button plugin makes this a reality. It allows you to embed your carefully crafted WPForms into visually appealing popups triggered by persistent, yet subtle, floating action buttons.
This article will guide you through the process of leveraging the Floating Awesome Button plugin to turn your WPForms into highly effective, non-intrusive lead generation machines. Get ready to unlock more leads and build stronger connections with your audience, all without sacrificing a positive user experience.
The Problem with Traditional Form Placement
We’ve all seen them – the standard contact forms nestled at the bottom of a “Contact Us” page, the newsletter signup boxes tucked away in a sidebar, or the request-a-quote forms embedded deep within a service page. While these placements serve a purpose, they often suffer from a few key drawbacks when it comes to maximizing lead generation:
- Banner Blindness: In today’s visually saturated online world, users have developed a natural tendency to ignore elements that resemble advertisements or static blocks. Sidebar forms and even forms placed below lengthy content can easily fall victim to this “banner blindness,” meaning potential leads might simply scroll past them without a second glance.
- User Distraction: When a visitor is engrossed in reading your blog post or exploring your product details, an embedded form can feel like an interruption. It requires them to shift their focus away from the content they’re currently consuming, which can lead to them abandoning the form altogether.
- Being Overlooked: Especially on longer pages, users might not even reach the section where your form is located. If the call to action isn’t immediately visible or compelling enough to encourage scrolling, you could be missing out on valuable engagement opportunities.
- Lack of Contextual Relevance: A generic form at the bottom of a page might not always align perfectly with the specific content the user is viewing. For example, someone reading a blog post about a particular service might be more inclined to fill out a form if it’s presented in direct relation to that topic, rather than a general contact form.
In contrast, strategically timed and visually appealing popups, when implemented correctly, can cut through the noise and grab the user’s attention at the moment they are most engaged or showing intent. The key, however, lies in ensuring these popups are non-intrusive, enhancing rather than hindering the user experience. This is where the Floating Awesome Button and its WPForms Popup feature shine.
Introducing the Non-Intrusive WPForms Popups via Floating Awesome Button
Floating Awesome Button (Sticky Button, Popup, Toast) & +100 Website Custom Interactive Element
Imagine a subtle yet persistent button gracefully floating on the side or corner of your website. It’s visually appealing, doesn’t obstruct the main content, and serves as a gentle invitation for interaction. This is the essence of the Floating Awesome Button (FAB) plugin. It empowers you to create these engaging floating action buttons that can trigger a variety of actions, and one of its most powerful features for lead generation is the “WPForms Popup.”
The “WPForms Popup” feature allows you to seamlessly embed any form you’ve created with the popular WPForms plugin into a sleek, attention-grabbing popup. Instead of relying on static, often overlooked forms, you can now present your lead capture opportunities in a dynamic and timely manner, triggered by a user-friendly floating button.
The beauty of this solution lies in its inherent non-intrusiveness. Here’s why WPForms Popups via Floating Awesome Button offer a superior approach to traditional form placement:
- Enhanced Visibility without Disruption: The floating button remains visible as users navigate your site, ensuring your lead capture opportunity is always within reach without obstructing their reading or browsing experience.
- Contextual Engagement: You have the flexibility to strategically trigger the popup based on user behavior (e.g., scrolling depth, time spent on page, exit intent), allowing you to present relevant forms at the most opportune moments.
- Improved User Experience: A well-designed floating button and a smoothly appearing popup feel less jarring than aggressive, full-screen interstitials. This fosters a more positive interaction and increases the likelihood of form completion.
- Mobile-Friendliness: Floating action buttons are inherently well-suited for mobile devices, providing an easy and accessible way for users on the go to interact with your forms.
By leveraging the Floating Awesome Button’s ability to trigger WPForms as engaging popups, you can transform your lead generation efforts from passive to proactive, capturing the attention of interested visitors without disrupting their journey through your website.
Step-by-Step Guide: Creating Your Non-Intrusive WPForms Popup
Ready to transform your WPForms into non-intrusive lead-generating popups? Here’s a step-by-step guide to get you started with the Floating Awesome Button plugin:
- Log in to your WordPress admin dashboard.
- From the left-hand menu, click on “WPForms” to open your WPForms dashboard. This section lists all your existing contact forms.
- You have two easy ways to convert your form into a popup:
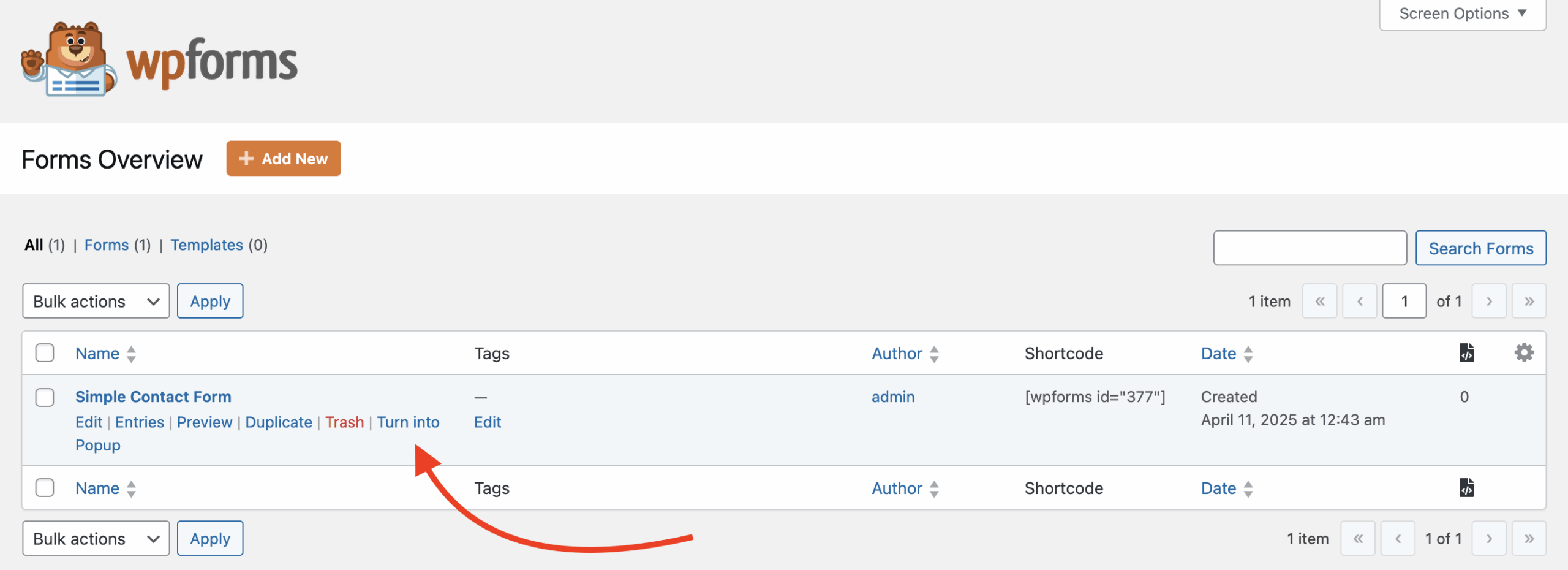
- Quick Conversion (From the Forms List):
Hover over the form you want to use, then click the “Turn into Popup” option that appears. - Conversion While Editing:
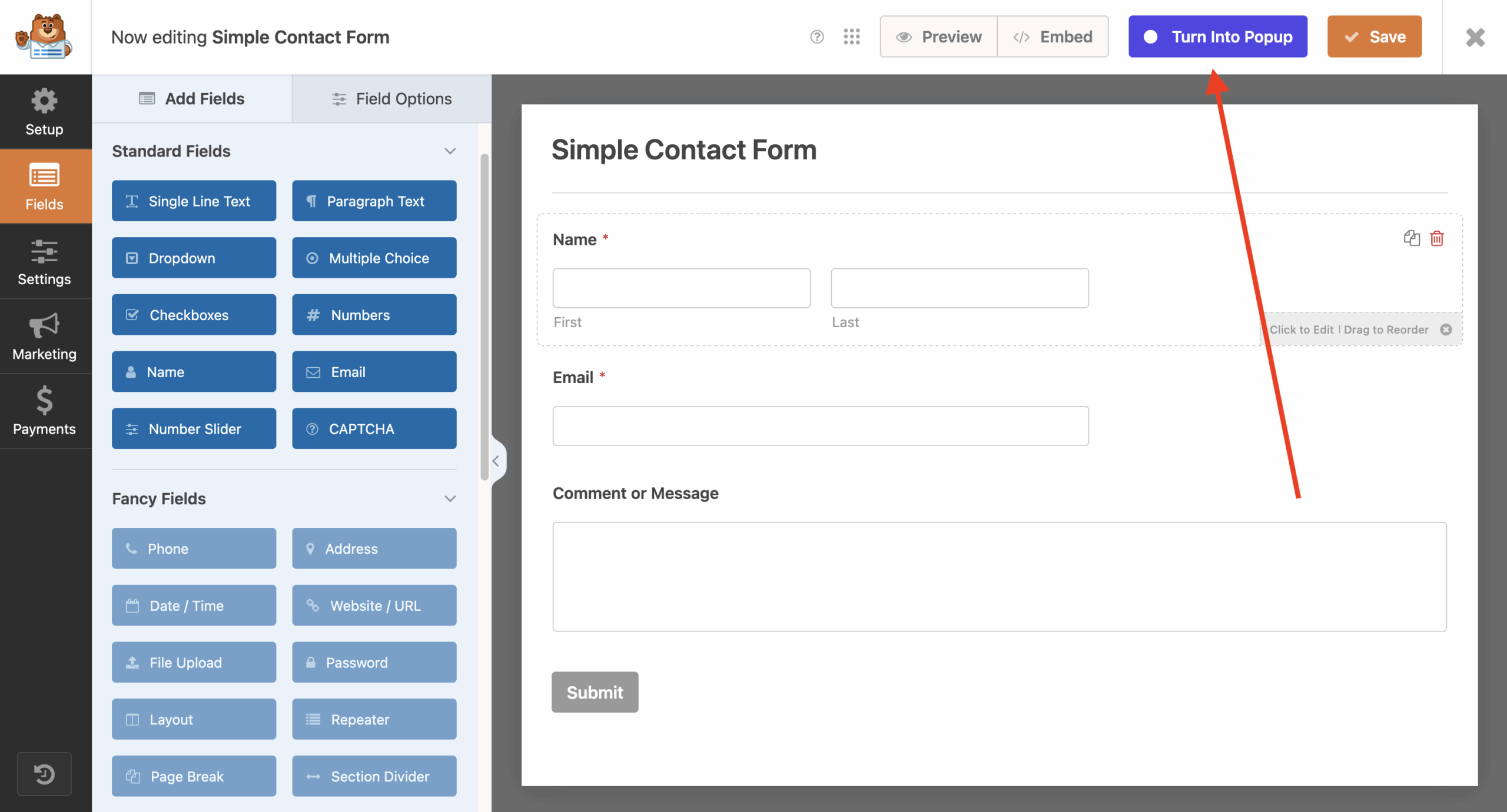
If you’re already editing a form, simply click the “Turn into Popup” button at the top of the editor.
- Quick Conversion (From the Forms List):


Best Practices for Non-Intrusive Lead Capture WPForms Popups
Now that you know how to set up WPForms popups with the Floating Awesome Button, let’s delve into some best practices to ensure they are truly effective and non-intrusive, leading to higher conversion rates and a positive user experience:
- Strategic Triggering: While “on click” is a reliable trigger, explore other FAB trigger options. For instance:
- Time Delay: Display the popup after a user has spent a reasonable amount of time on a page, indicating some level of interest.
- Exit Intent: This powerful trigger displays the popup when the user’s mouse cursor indicates they are about to leave the page, offering a last chance to capture their information.
- Compelling Button Design and Text: Your floating button is the gateway to your lead capture form. Make it inviting and clear:
- Use relevant icons: Choose icons that clearly represent the action (e.g., mail icon for newsletter, phone icon for contact).
- Craft concise and action-oriented text: Use short phrases like “Get Our Newsletter,” “Request a Quote,” or “Contact Us Now.”
- Choose a contrasting yet harmonious color: The button should stand out enough to be noticed but not clash with your website’s overall design.
- Concise and Focused Forms: When the popup appears, make it easy for users to take action:
- Keep it short: Only ask for essential information. The fewer fields, the higher the likelihood of completion.
- Clear labeling: Ensure all form fields are clearly labeled and easy to understand.
- Strong Call to Action within the form: Use compelling button text for the form submission (e.g., “Download Now,” “Submit Inquiry”).
- Clear Value Proposition: Briefly explain the benefit of filling out the form within the popup. What will the user gain? (e.g., exclusive content, special offer, direct contact). This provides motivation for them to complete the form.
Use Cases for Non-Intrusive WPForms Popups for Lead Generation
The beauty of WPForms popups, triggered by the Floating Awesome Button, lies in their versatility. Here are several real-world scenarios where this approach can significantly boost your lead generation efforts without disrupting the user experience:
- Newsletter Sign-ups Triggered by Engagement: Instead of a static sidebar form that might be overlooked, use a floating button labeled “Stay Updated” or “Get Exclusive Content.” Trigger the newsletter signup WPForm popup after a user has spent a certain amount of time on a blog post or scrolled through a significant portion of the page, indicating genuine interest in your content.
- Contextual Contact Forms on Service/Product Pages: On your service or product pages, a floating button like “Request a Quote” or “Get a Demo” can trigger a specific contact form tailored to that offering. This provides a direct and relevant way for interested visitors to reach out without having to navigate to a separate contact page.
- Offering Content Upgrades: If you have valuable downloadable resources like eBooks, checklists, or templates related to your blog posts, use a floating button like “Download Your Free Guide.” Trigger a WPForms popup asking for an email address in exchange for the resource. This is a highly effective way to build your email list by offering tangible value.
- Collecting Feedback After Key Interactions: After a user has completed a purchase, submitted a form, or spent a significant amount of time on your support documentation, a non-intrusive floating button labeled “Share Your Feedback” can trigger a short survey form (created with WPForms) to gather valuable insights.
- Promoting Limited-Time Offers or Events: Use a visually distinct floating button to highlight a special promotion or an upcoming event. Clicking the button can trigger a WPForms popup with more details and a signup/registration form. The floating nature ensures the offer remains visible without being overly aggressive.
- Facilitating Easy Contact for Support: A persistent “Need Help?” floating button can trigger a simple contact form, allowing users to quickly reach out to your support team without having to search for contact information.
- Gathering Information for Personalized Experiences: Depending on your website’s purpose, you could use a floating button to trigger a short form asking about user preferences or interests, allowing you to personalize their experience and potentially offer more relevant products or services.
- Exit-Intent Lead Capture: As mentioned earlier, triggering a WPForms popup using exit intent trigger with a compelling offer (e.g., a discount code, a free resource) when a user shows signs of leaving can be a powerful way to capture leads that might otherwise be lost.
These are just a few examples, and the possibilities are endless. By carefully considering your website’s goals and your audience’s behavior, you can strategically implement non-intrusive WPForms popups to capture more leads and enhance user engagement.
Conclusion
In the ongoing quest to convert website visitors into valuable leads, the strategy you employ can make all the difference. Traditional form placements, while essential, often fall short in capturing attention and encouraging interaction. This is where the power of non-intrusive lead capture comes into play, and the integration of WPForms with the Floating Awesome Button plugin offers a remarkably effective solution.
By transforming your static WPForms into dynamic, strategically triggered popups, you can significantly enhance their visibility and relevance without disrupting the user’s browsing experience. The Floating Awesome Button acts as a subtle yet persistent invitation, ensuring that your lead capture opportunities are always within reach, ready to engage interested visitors at the right moment.
Throughout this article, we’ve explored the challenges of traditional form placement, introduced the non-intrusive solution offered by WPForms popups via Floating Awesome Button, provided a step-by-step guide to implementation, and highlighted best practices for maximizing effectiveness. We’ve also delved into various real-world use cases and the additional features within the FAB plugin that can further optimize your lead generation efforts.
The key takeaway is that capturing leads doesn’t have to be an aggressive or disruptive process. By embracing non-intrusive strategies, you can create a more positive user experience while simultaneously boosting your conversion rates. So, take the next step: explore the Floating Awesome Button plugin, unleash the potential of your WPForms, and start converting more of your website visitors into valuable leads today. It’s time to make your website work smarter, not just harder.